Brief: Learn how to search for extensions and install them in Visual Studio Code editor. Both GUI and command line methods have been discussed.
Microsoft’s Visual Studio Code is perhaps the most popular open source code editor, after Vim (of course).
Visual Studio Code provides an amazing “out of the box” experience by providing almost all of the IDE like features. But there are always things you wish Visual Studio Code could do. “The grass is always greener on the other side.”
The Visual Studio Code Marketplace is exactly where you will find the extensions for Visual Studio Code. Extensions that are published on the Visual Studio Code Marketplace are scanned for viruses before they are published. So these extensions can be trusted.
Installing extensions in Visual Studio Code
You don’t need to go to the Marketplace website for installing extensions. You can install and manage extensions right from the editor itself.
I hope you have Visual Studio Code installed on Linux or whichever operating system you are using.
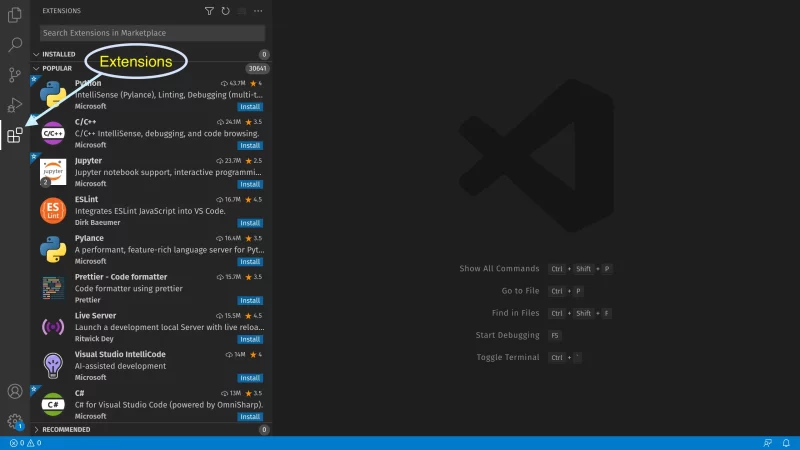
Open Visual Studio Code, and to the left most side, is the Activity Bar. The last button on the Activity Bar is the Extensions button. Clicking on that will expose you to the enormous wealth of the extensions available for installation on Visual Studio Code.

You can also press the Shortcut Key combination Ctrl + Shift + X to launch the Extensions side pane.
If you do not have any extensions installed, you will see a list of the most popular extensions available on the Visual Studio Code Marketplace. There are extensions you wish Visual Studio Code already had. And then, some day you will discover an extension and wonder how you lived without it!
Find an extension and install it from the editor (GUI method)
Now is the time to try out that vim thing Linux people talk about *nudge nudge* ;)
Just kidding. Let us install something more beginner friendly and something that a beginner can easily take advantage of, without much practice.
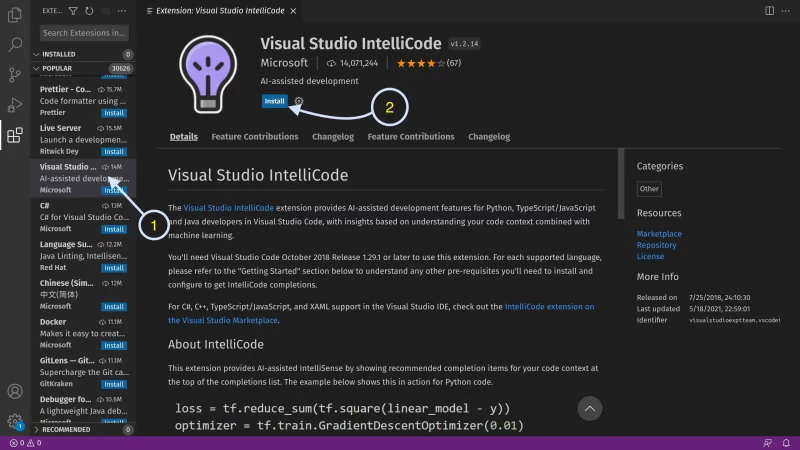
Click on Visual Studio IntelliCode (#1) extension from the list presented of the most popular extensions.

Simply clicking on the Install button (#2) will install the Visual Studio IntelliCode extension. This extension gives you AI-predicted suggestions while you are writing code.
Once installed, you will be able to take full advantage of this extension. Try typing a block of code in your preferred programming language and check if the suggested AI autocomplete is working out for you, and not causing any kind of slowdown in your workflow.

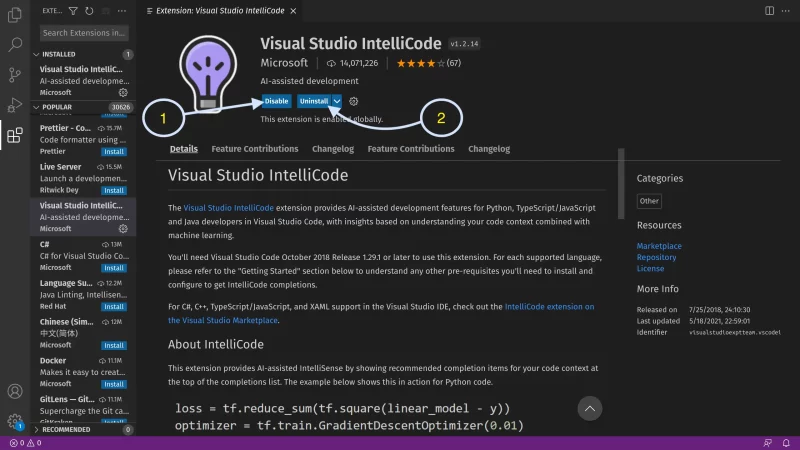
If you dislike any of the installed extension, you can simply click on the Uninstall button (#2) to completely remove the unwanted extension.
If you have multiple extensions installed, and if you feel like one of the installed extensions is causing you problems – say like sudden crashes; You can simply disable one (or multiple) extension(s) simply by clicking on the Disable button (#1) and check if extension x was acting up or was it extension y, or was it something different altogether.
Considering that extension removal and re-installation takes a long time, disabling extensions can be handy when you have multiple extensions installed.
Alternate method: Install extensions using the terminal
Did you know you could install a Visual Studio Code extension from the terminal itself? Well, now you do!
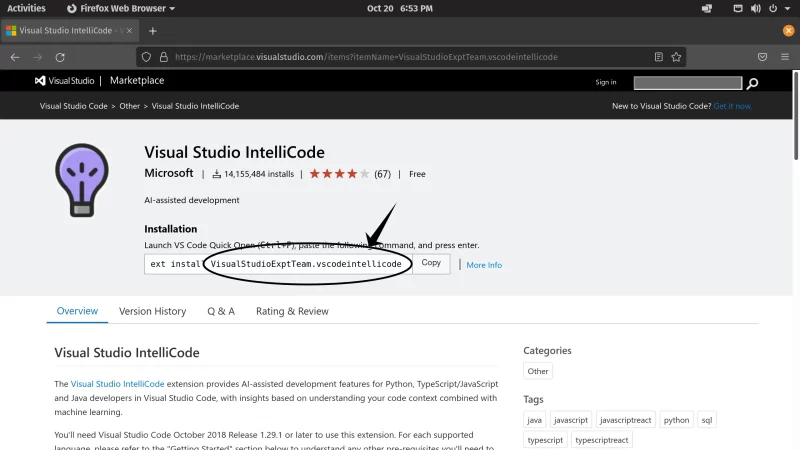
To install an extension from your terminal, you need to know the extension name and publisher name in the order of publisher.extension. For an example, if you want to install the same extension as you did before, Visual Studio IntelliCode, it’s publisher name and extension name is VisualStudioExptTeam.vscodeintellicode.
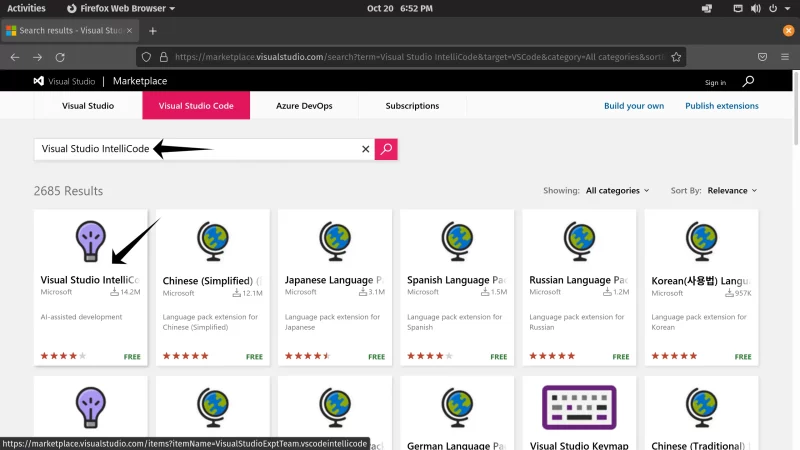
To find out this unique identifier of any extension, firstly, visit the Visual Studio Code Marketplace in your browser of choice.

Then search for any extension, for this tutorial, I will focus on installing Visual Studio IntelliCode. And then open the page of the extension that you want to install.

Once you have the web page of your extension open, you will see a code block. In the screenshot of the extension web page below is the highlighted unique identifier of the extension.

Once you have the unique code of the extension you desire to install – VisualStudioExptTeam.vscodeintellicode in this case, you can proceed by running the following command in your terminal.
code --install-extension VisualStudioExptTeam.vscodeintellicodeLike the GUI, the command line interface also allows you to install, disable, remove and manage extensions.
There is a handy flag that will give you a list of all the extensions you have installed. You can do that by running the following command:
code --list-extensionsTo disable a single extension, run this command:
code --disable-extension <YOUR-EXTENSION-ID>If you want to disable all extensions, you can run the following command:
code --disable-extensionsThe above command will disable all installed extensions. This will help you diagnose if extensions are causing problems or is it Visual Studio Code itself.
Now, if you want to completely remove any extension, use this command:
code --uninstall-extension <YOUR-EXTENSION-ID>Conclusion
I find it much easier to use the editor for installing VS Code extensions. It’s straight in the editor where I code after all.
Once you are comfortable tinkering with Visual Studio Code, maybe checkout this article pointing out some useful keyboard shortcuts for Visual Studio Code that might help you get even more productive!
Happy coding, fellow *nix user! :)