
One of the best-selling points of Obsidian is its strong document interlinking and visualization. Obsidian provides several ways of linking documents and images. We will be taking a look at each of them.
You'll see three methods of internal linking in Obsidian:
- Drag and drop method (simple but limited)
- Using Markdown linking
- Using Wikilinks (extensive and powerful)
I'll also share some tips on using the graphs and backlinks. Let's see it.
Method 1: Link by drag and drop
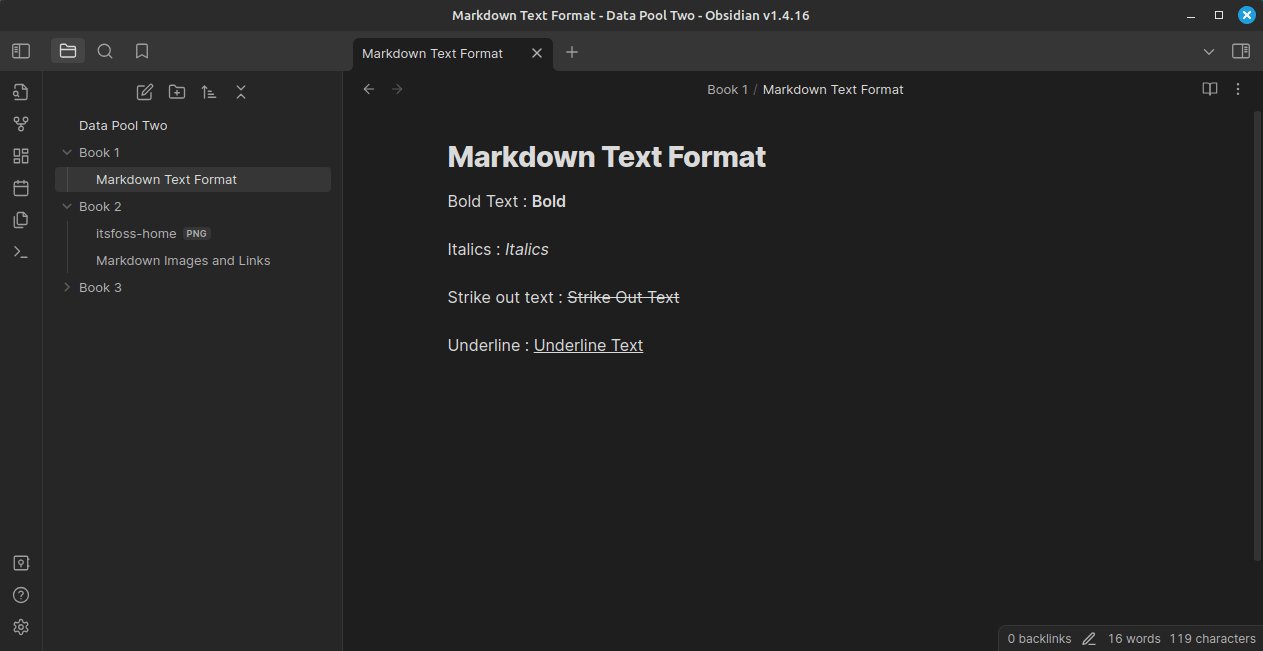
Yes, this is the simplest linking. Go to the document where you want to create the link. Now, on the left sidebar, expand that particular folder, where you have the target note.
To create a link, just drag and drop this target file to the location you want the link to appear.

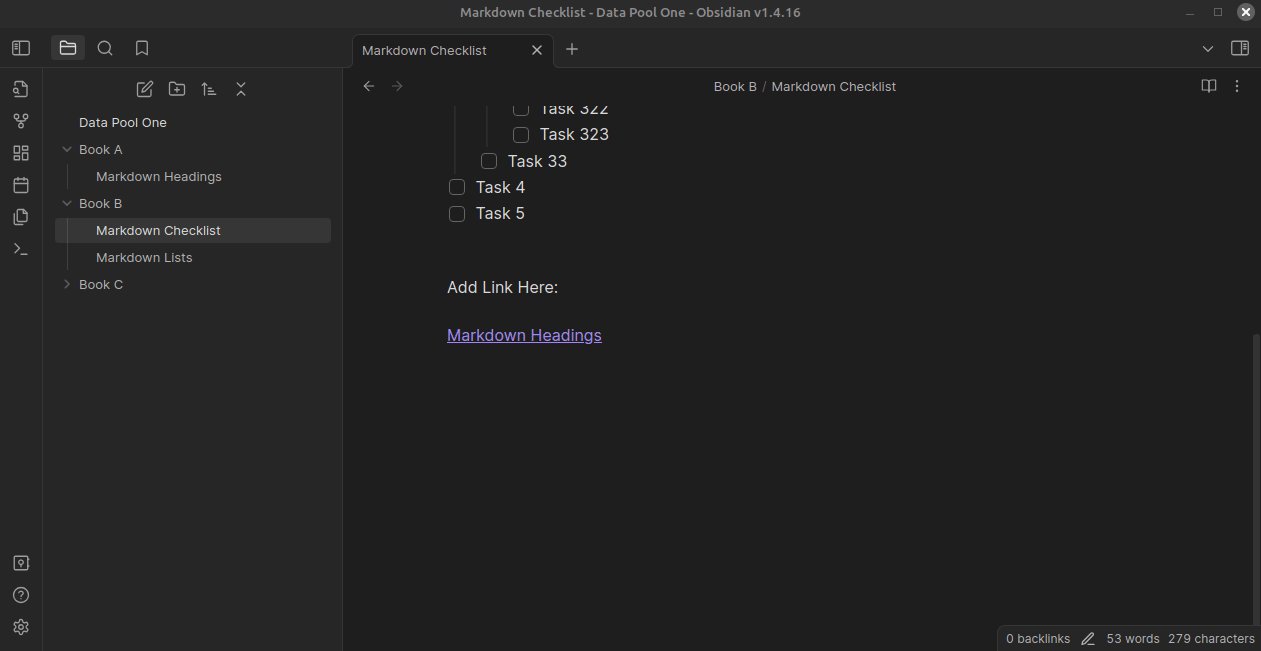
You can change the link text later.
Method 2: Link Using Markdown
Since Obsidian uses Markdown at its core, linking is possible, typing the traditional Markdown commands.
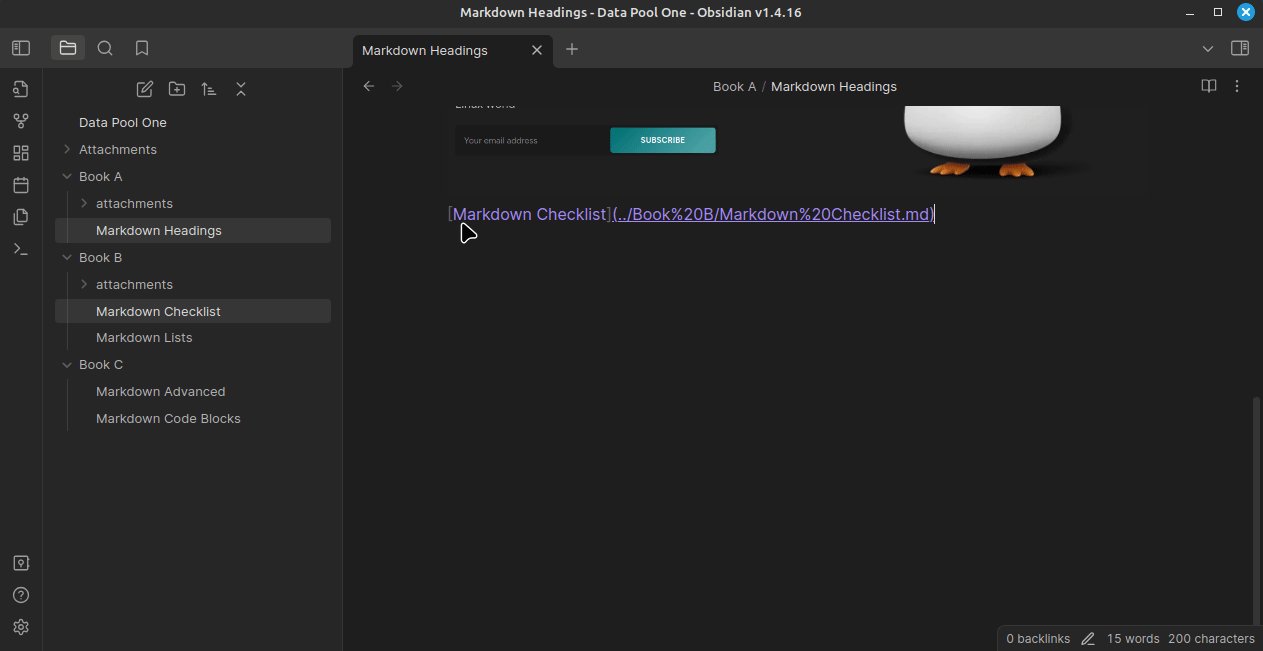
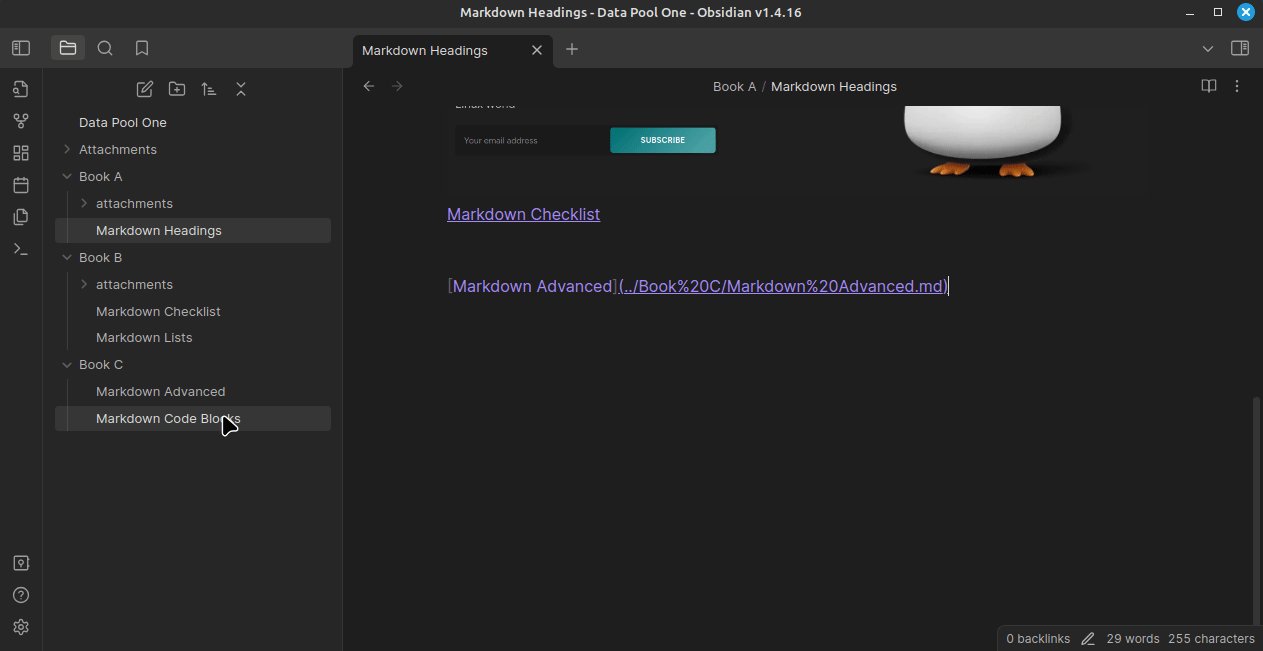
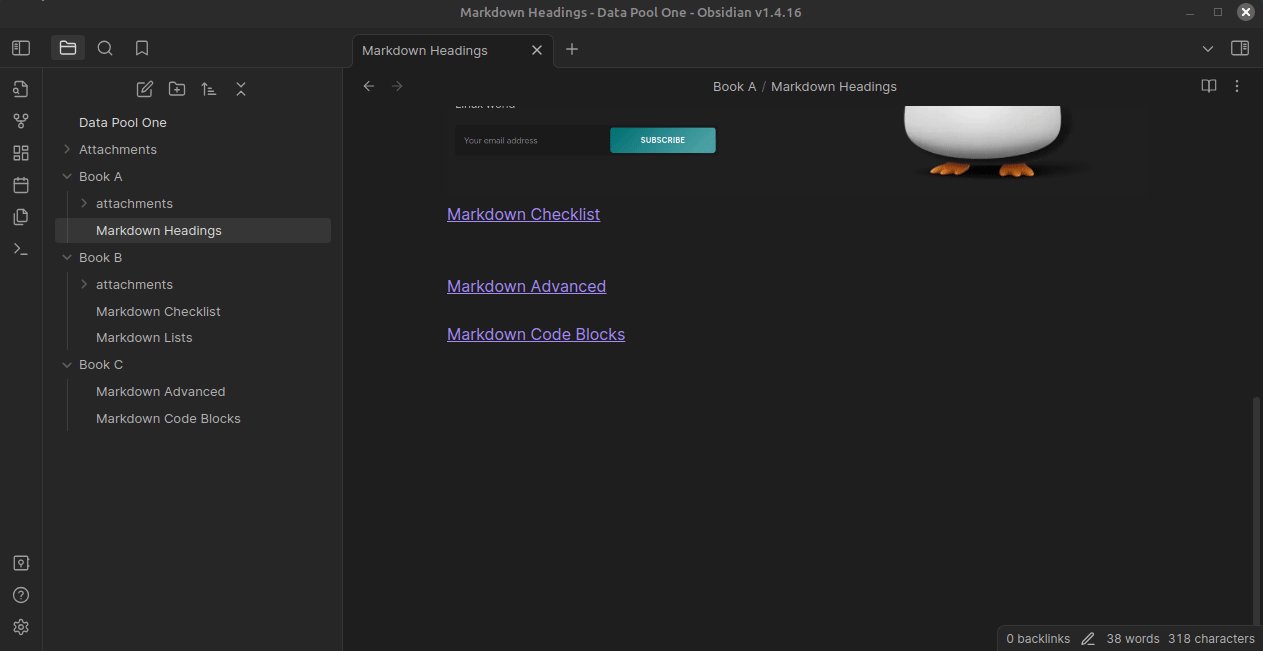
Let's say, you have to create a link to the “Markdown Checklist” page in “Markdown Advanced” page. First, you need to note the location of the file you want to link to.
Then, just add this line:
[Link Text](relative path to the file)Or, if you have a file to link, and want to provide the absolute path in the system, use:
[Link text](file://absolute path)
Method 3: Link Pages using Compact Wikilinks
Obsidian supports an intuitive way of linking pages using Wikilinks. They are compact links and are interactive to link. By default, this feature is on.
And if you are wondering, yes, it relates to Wikipedia. They use it for internal linking their wiki pages.
Add link to an internal note
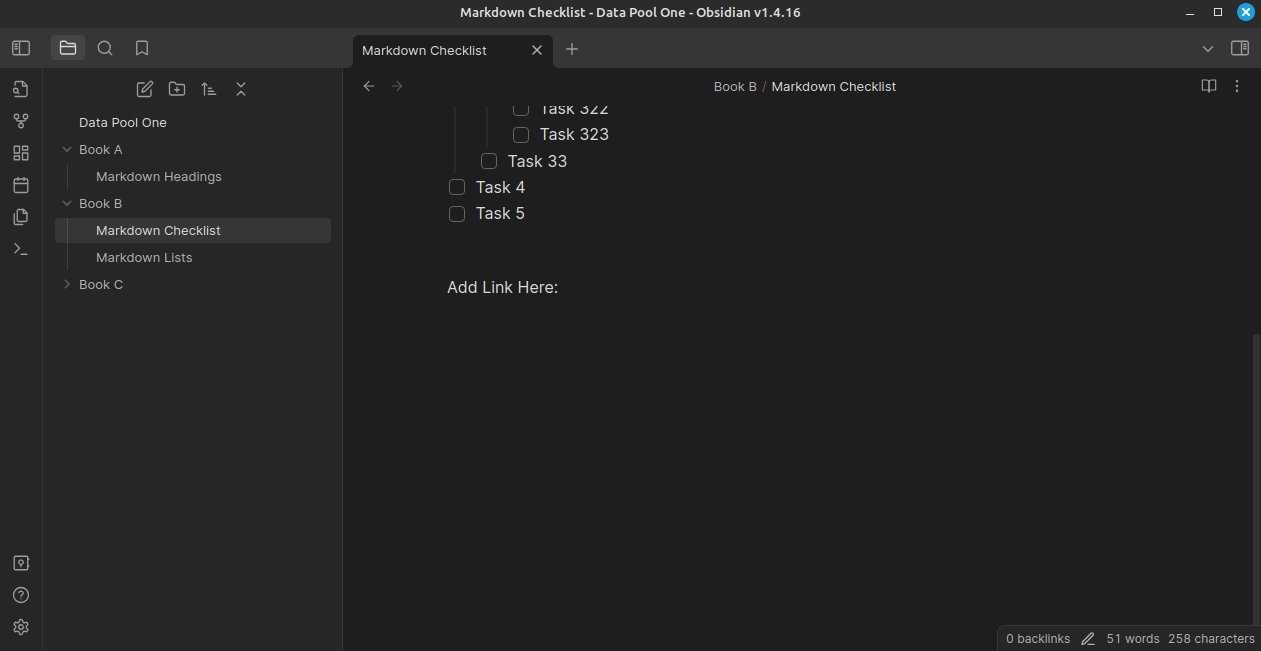
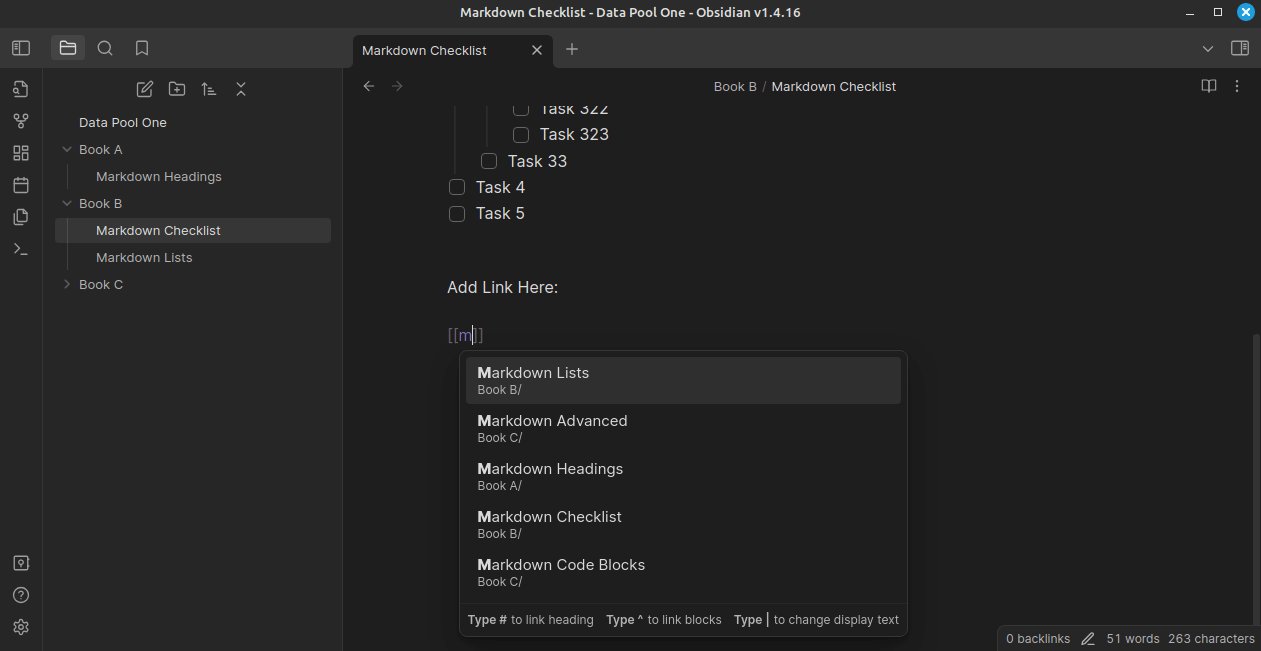
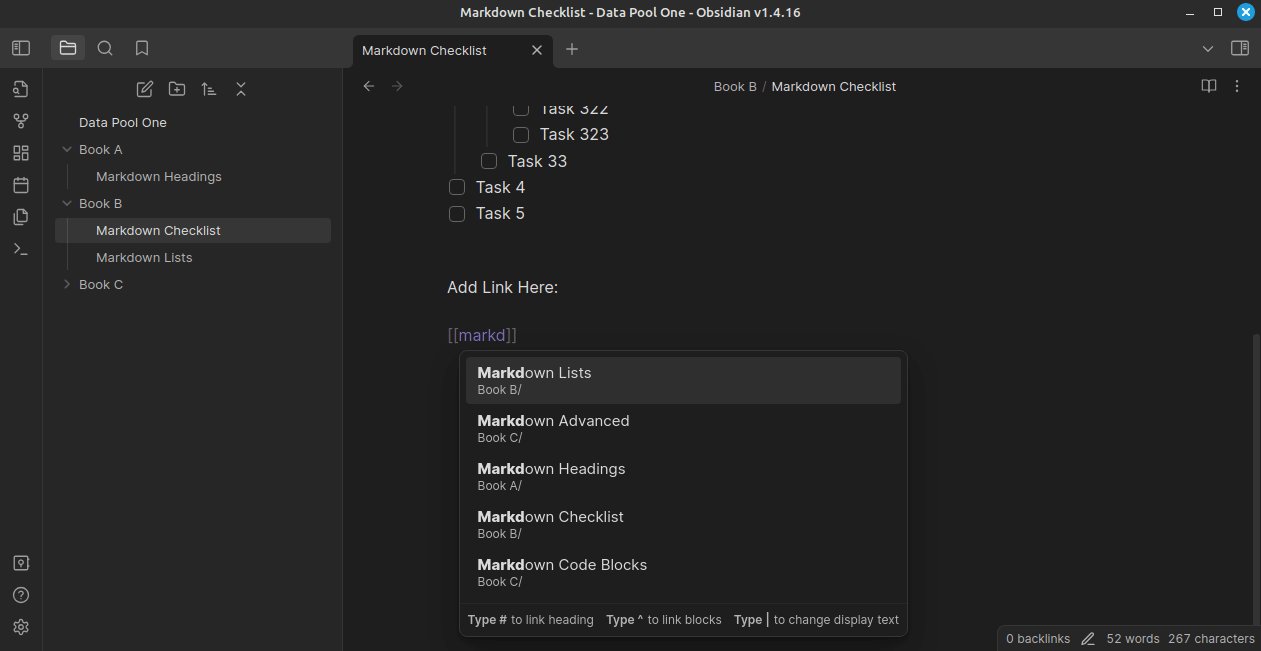
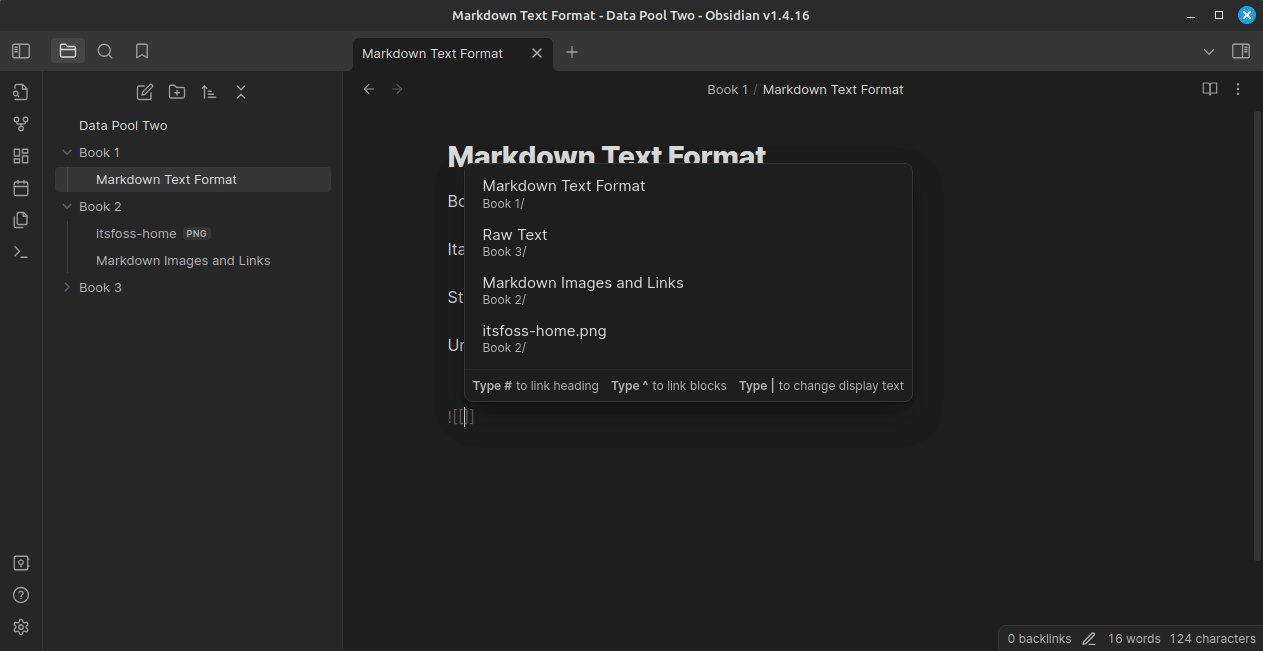
To create a link, just type [[. This will start an interactive dialog, where you can search for the document that you want to link.

[[link|Text to appear]] to make a custom text appear on a Wikilink. e.g. [[notes/hello.md|This is a Link to the file Hello]]Add an image file
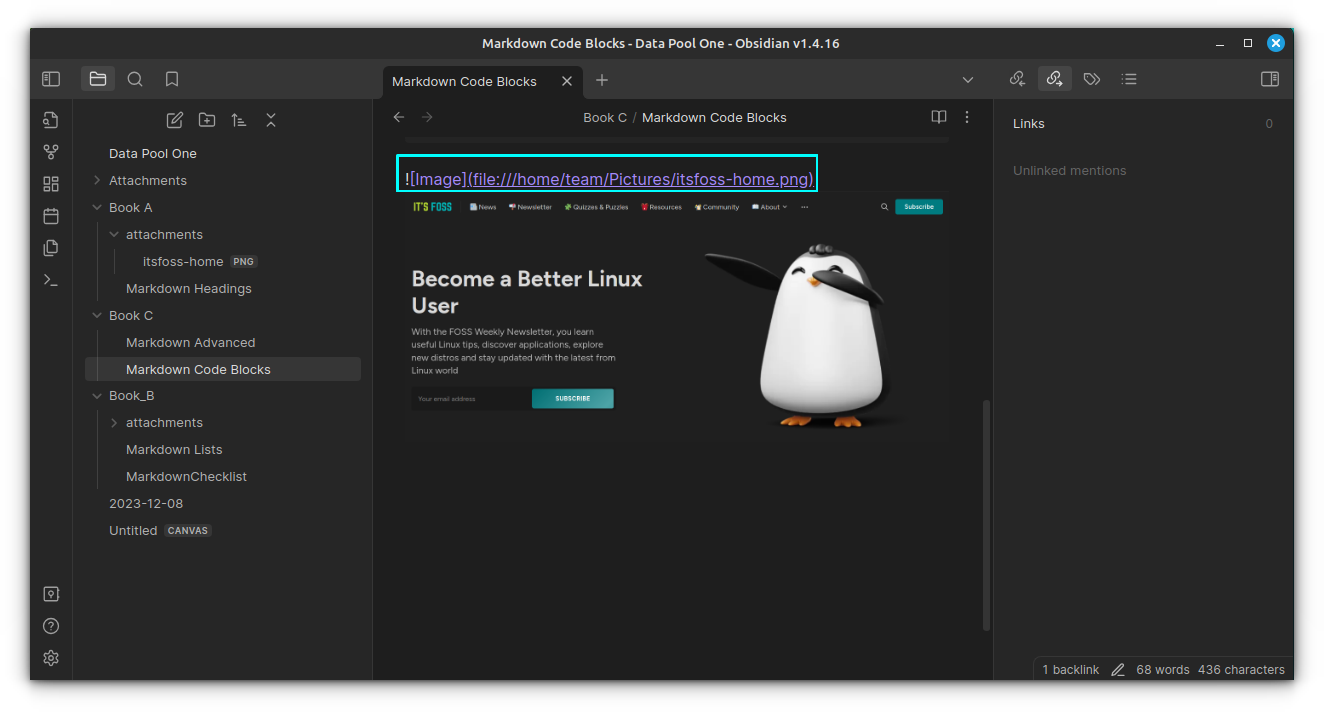
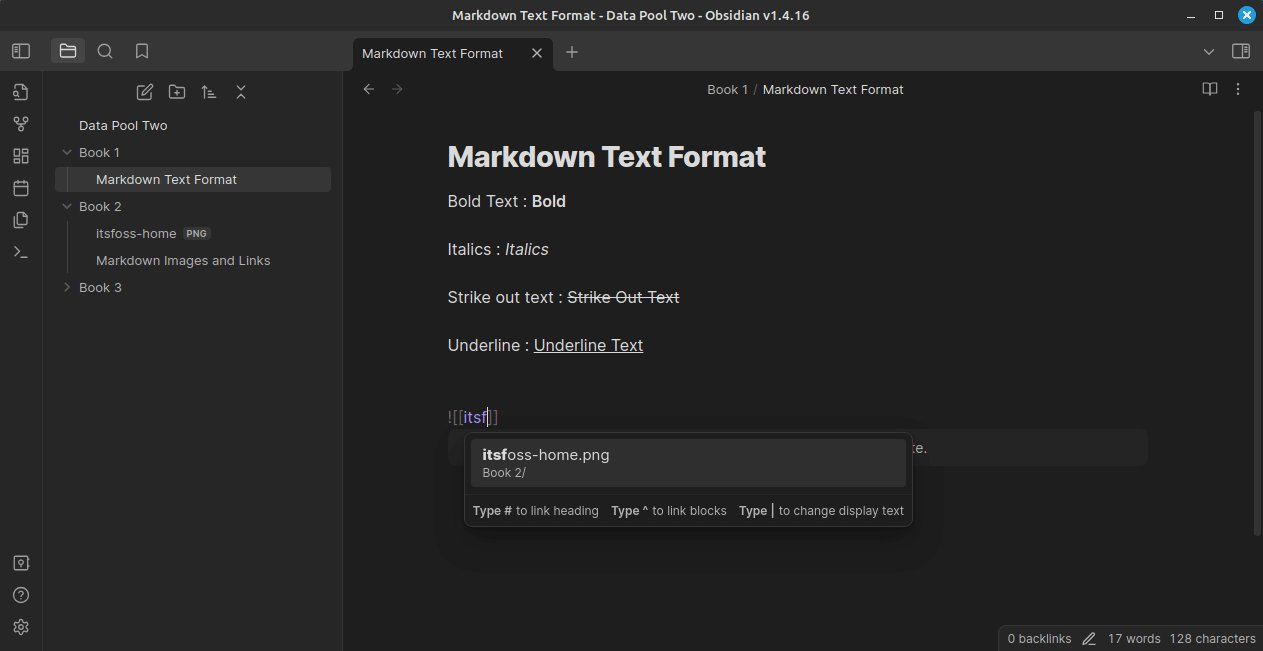
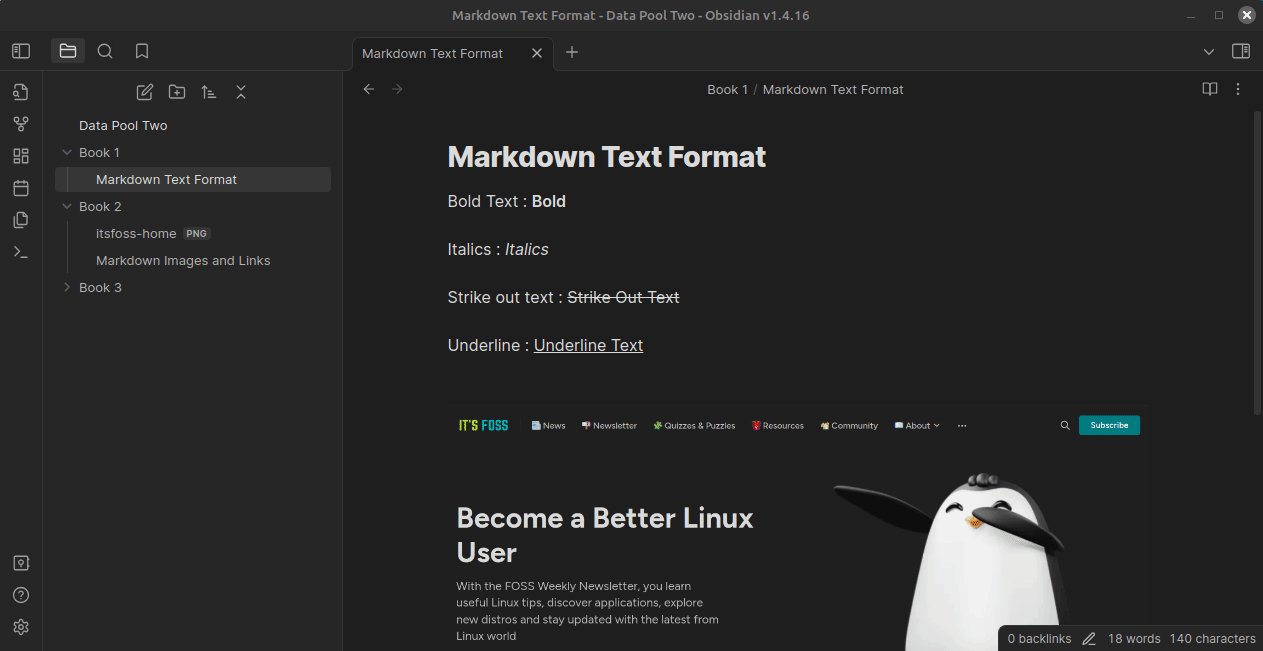
Also, you can add other files like images using this linking method, but you need to add a ! symbol before searching using [[. Look at the image below to see it in action.

Add link to an internal heading
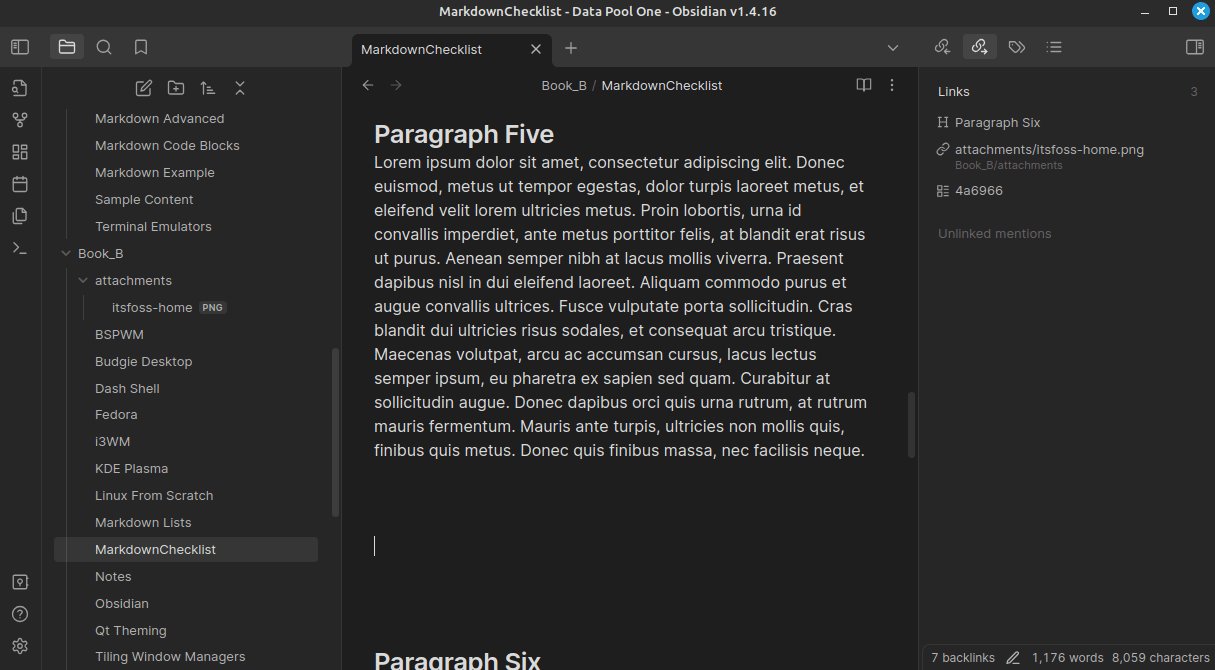
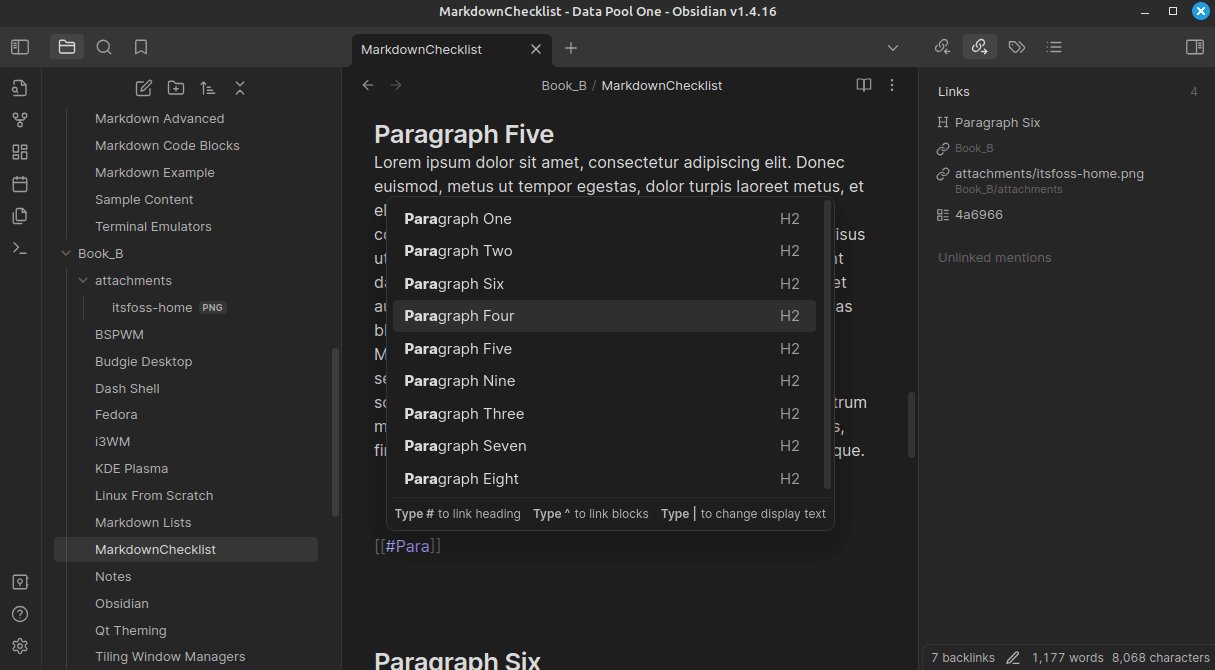
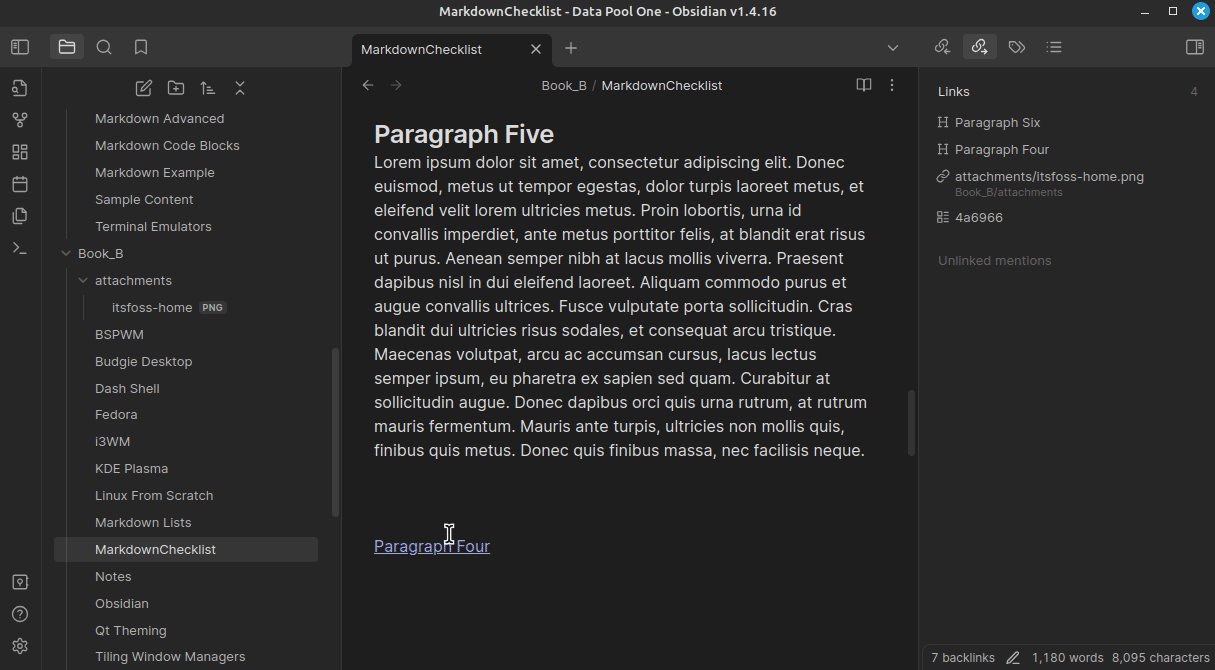
There is a method to create internal link between various headings of the same page. To do so, first type [[ and then, use the Markdown heading syntax and name of that particular heading that you want to link.
For example, if you intend to link to the Sixth heading, on your document, which is a level 2 heading, use:
[[##Paragraph Six
This will show that in the interactive to choose from.

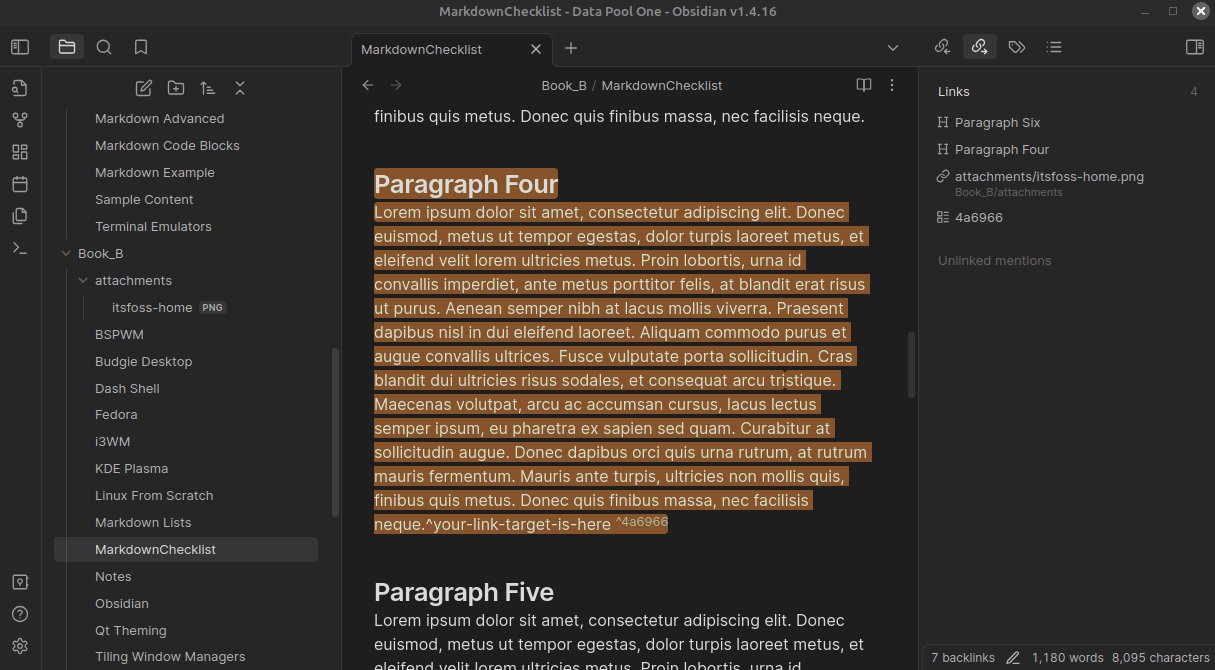
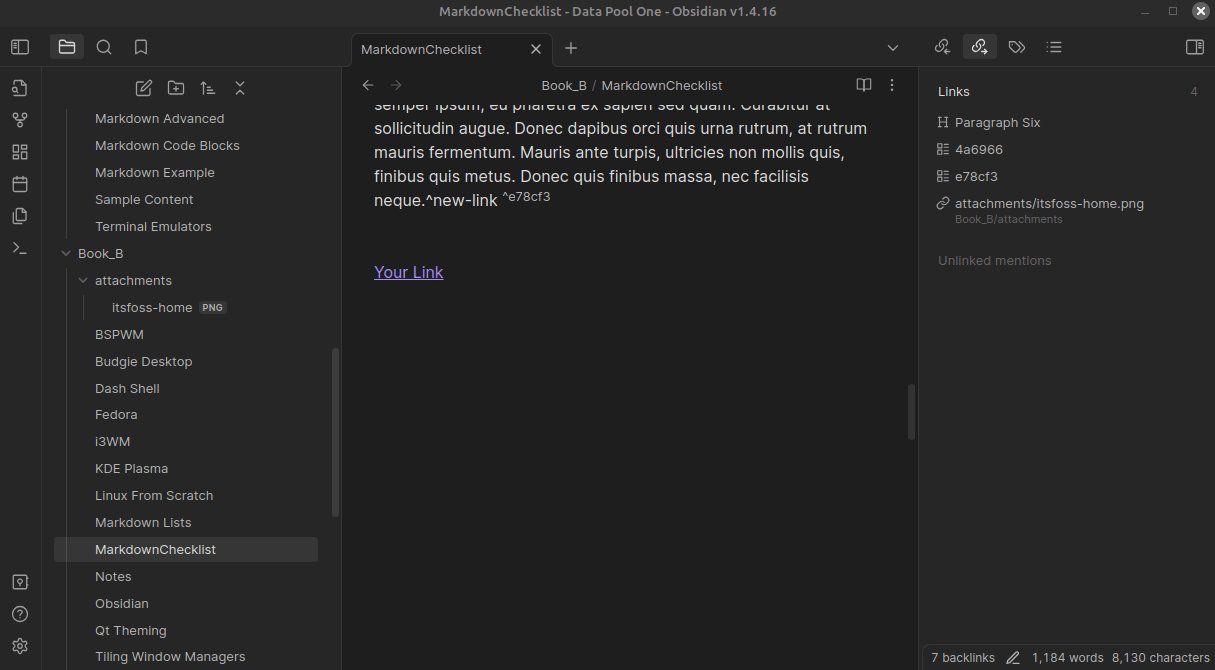
Add link to a block of text
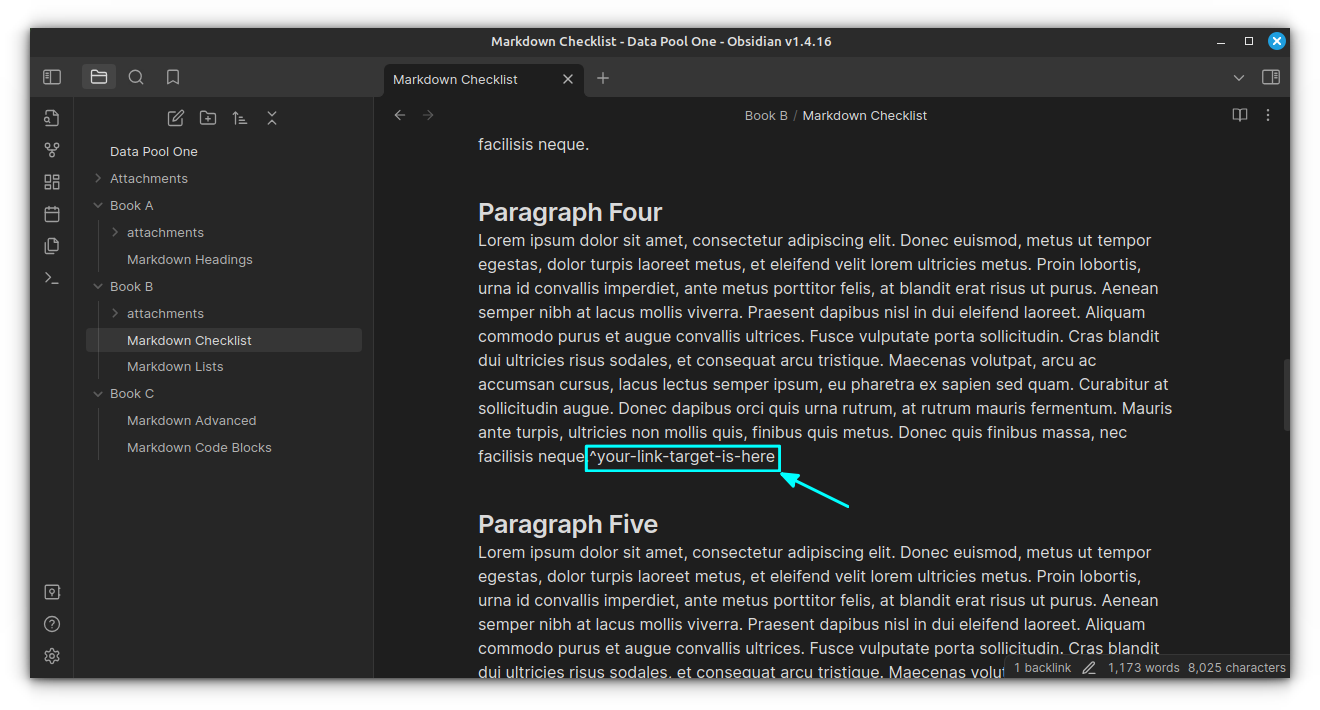
Obsidian allows you to create links to particular blocks of text in a document. For this, first, go to the very end of the block that you want to add a link.
Now, add a unique identifier to this block, by using the ^ symbol.

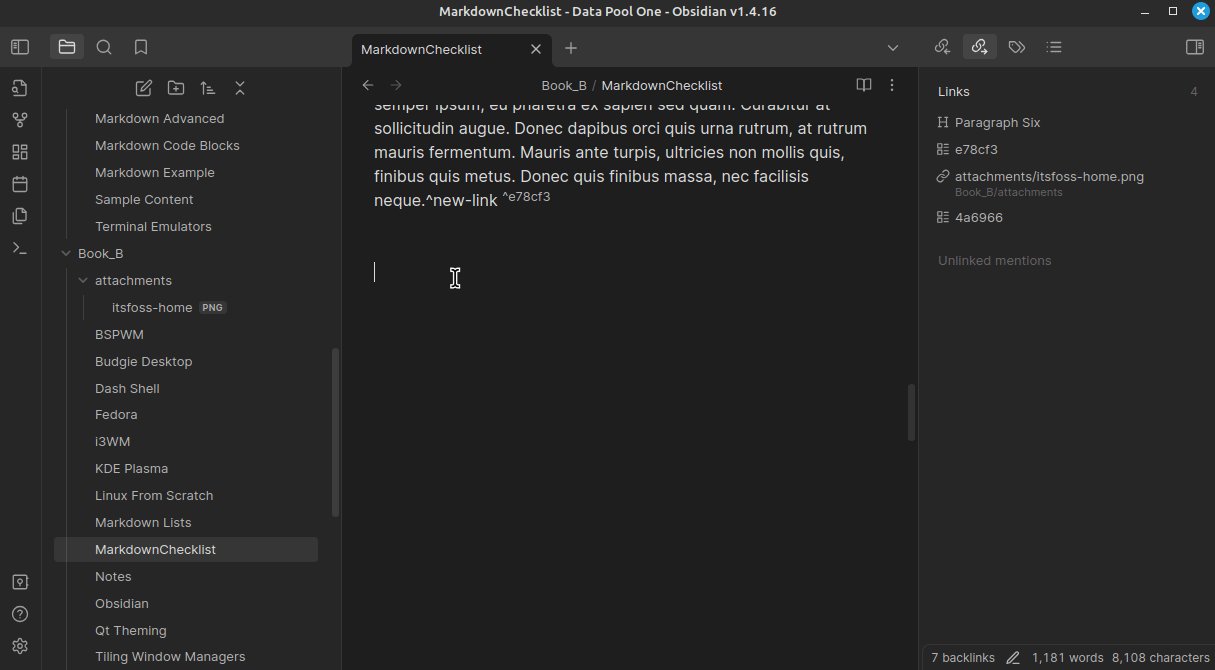
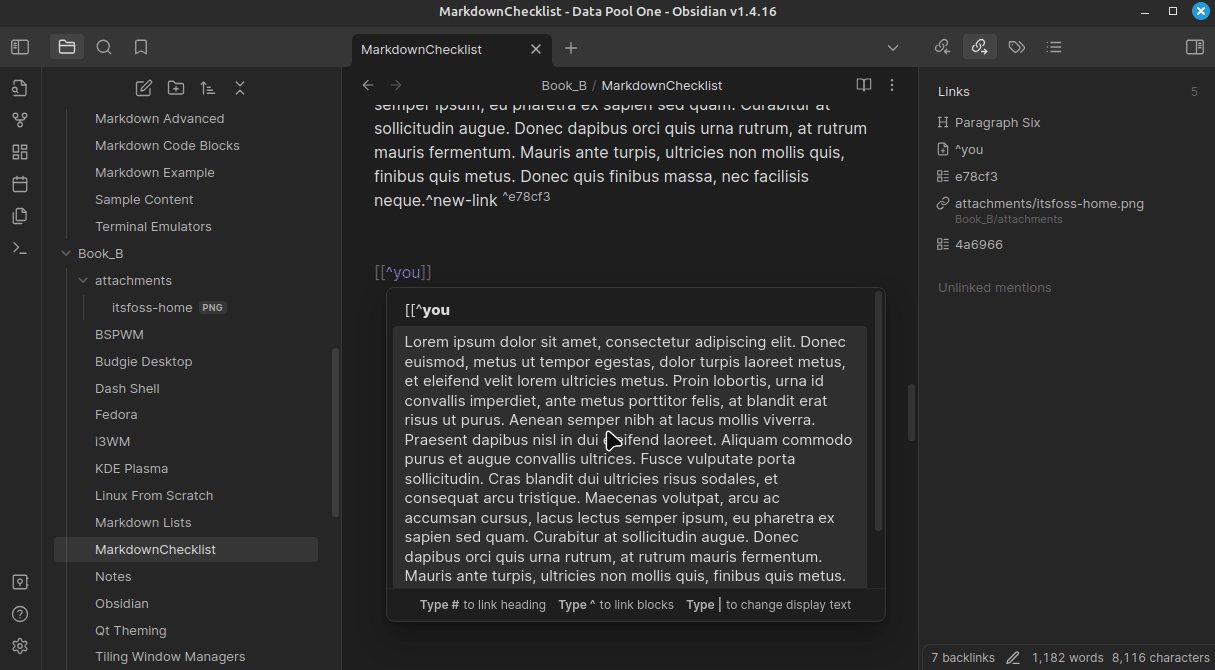
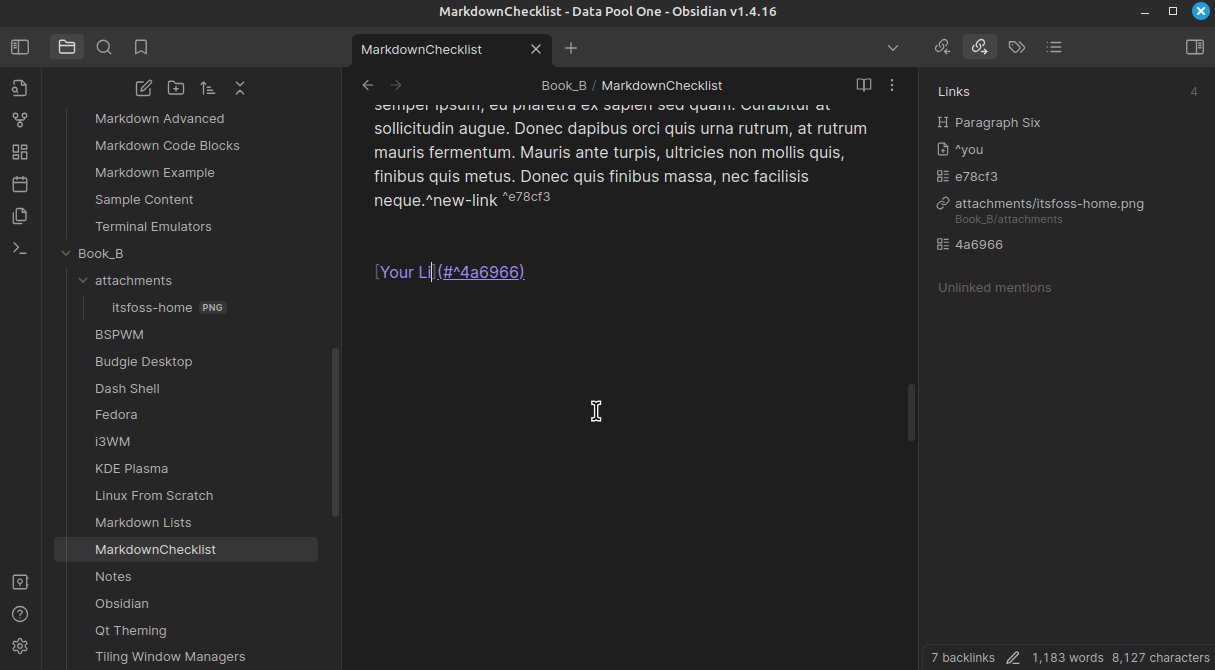
Now, you can add a link to this part by typing [[^. This will automatically prompt you about the available blocks. Select one and press enter.

Issues with Wikilinks
Sometimes, if you want pure Markdown documents, and are focussing on interoperability between multiple markdown editors, the Wikilinks feature may create issues.
Since these work inside Obsidian, the links appear broken on other editors. In such cases, you can turn off the Wikilinks. Everything works flawlessly, except that the links will now appear in Markdown format.
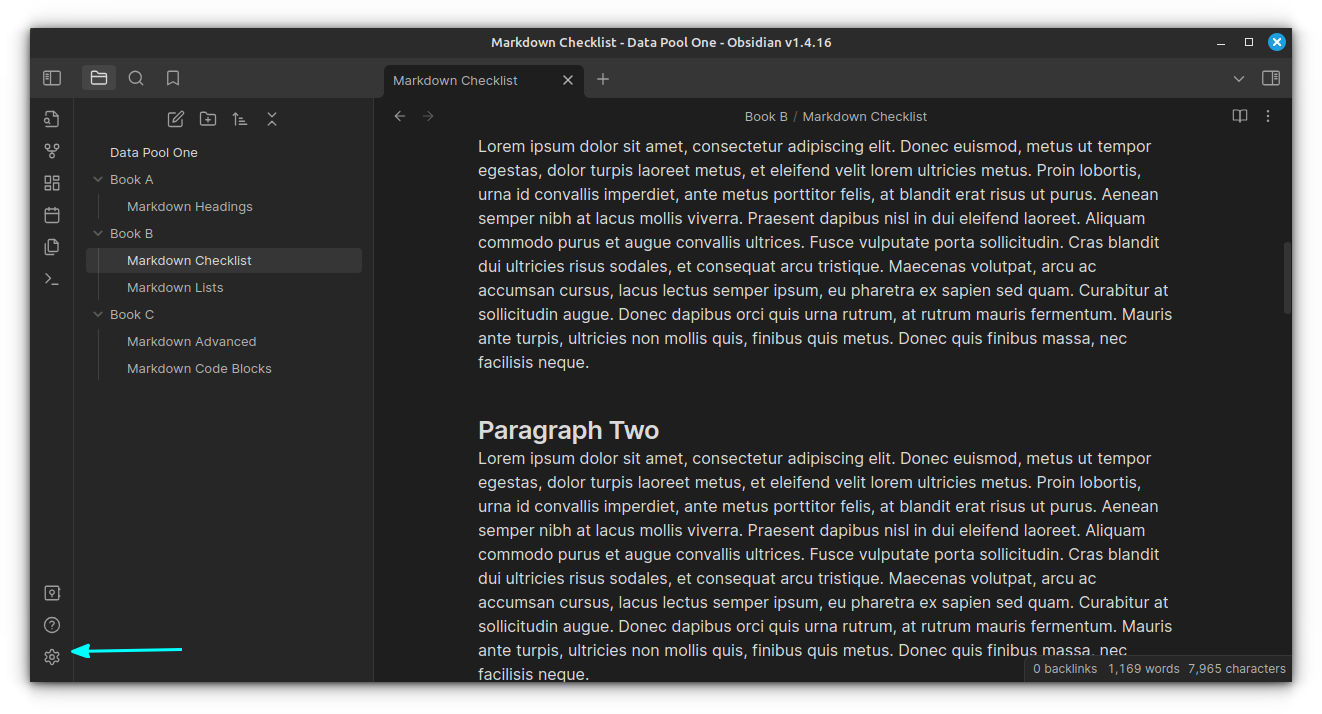
To do this, first select the settings button on the bottom left.

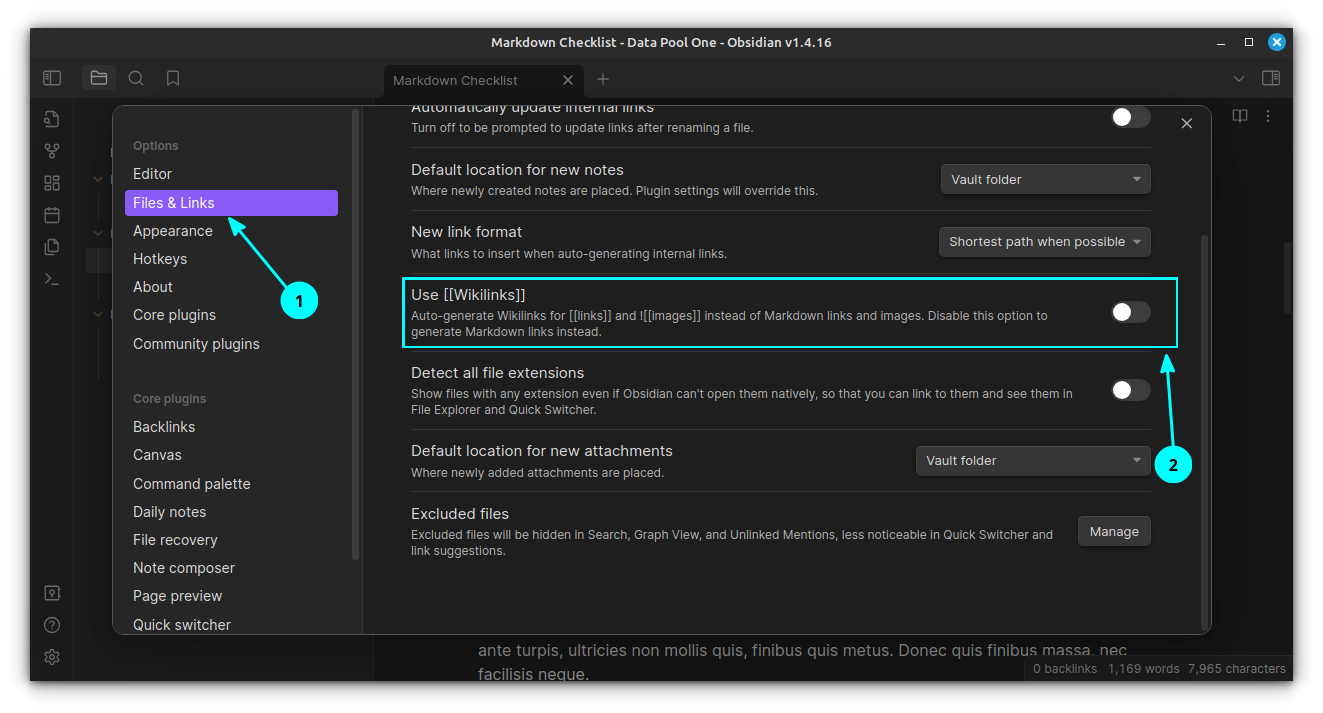
Now, turn off the Wikilinks feature from the “Files and Links” tab.

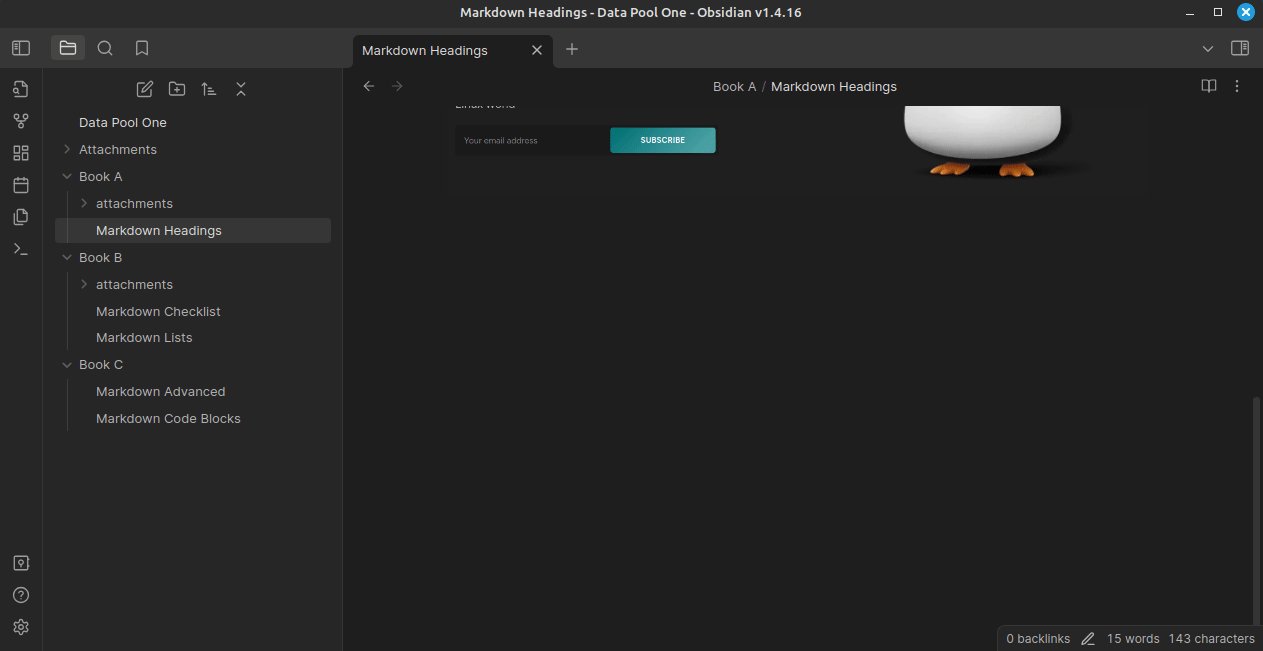
Tip for organizing attachment Files
For those, who are attaching many files to the Obsidian notes, it is advised to create a separate folder for those attachments under each book.
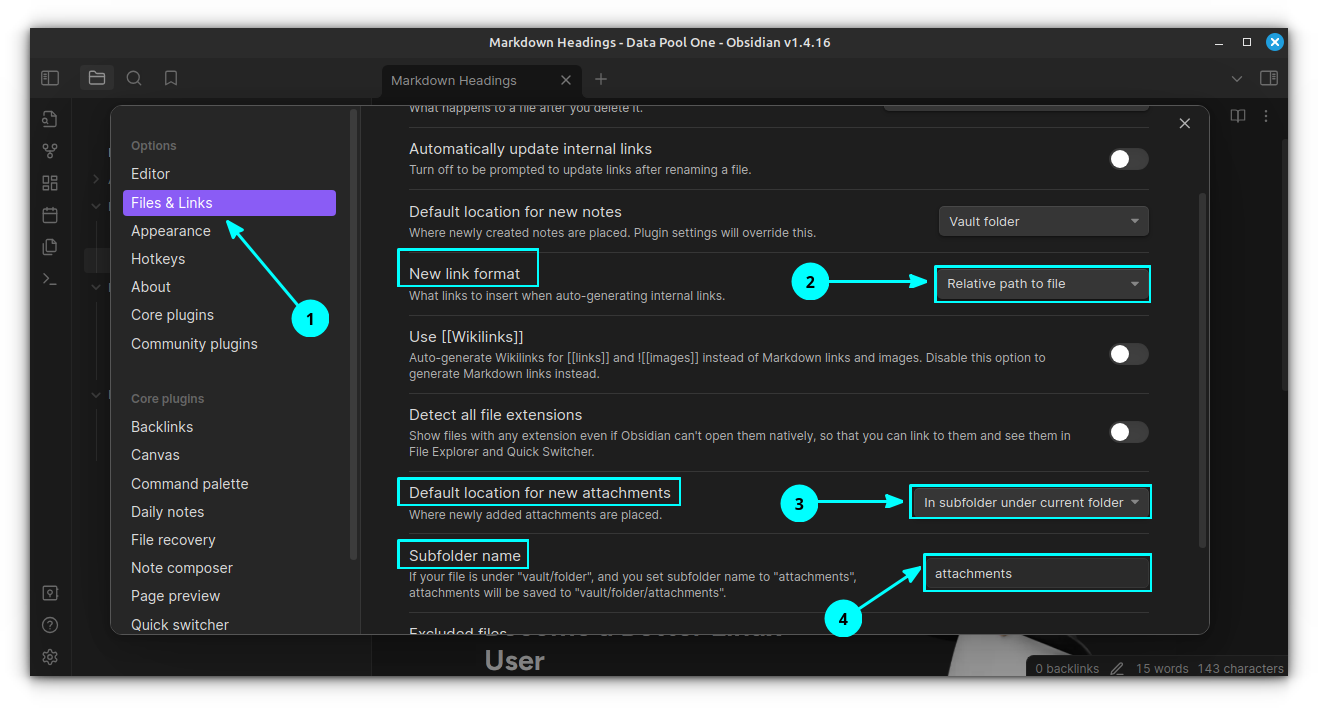
Now, open the Settings > Files and Links. Here, first, you need to make sure the link path is relative to the file location. Then, set the default location for new attachments to "Subfolder under current folder". Now, specify the “Attachments” in the next field, that is "Subfolder name".

That's, it. From now on, when you place any attachments by copy and paste, they will be automatically placed in the “attachments” folder inside that notebook folder. And the new link will be perfectly interoperable between any Markdown editors, since the path is now relative to the file location.
[[ keys. The change will be that, now, the link will not be compact, but the long Markdown Link.Also, you can turn on the "Automatically Update Internal Links" button to make sure that, while renaming a file, the link is automatically updated.
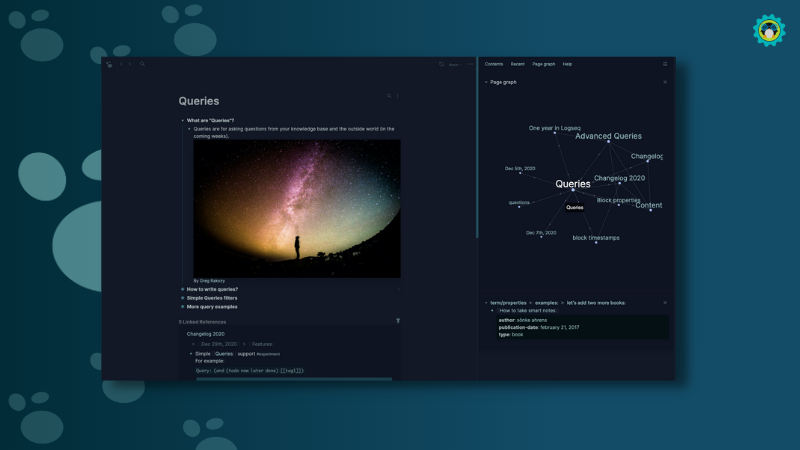
Using the Graph and Backlinks
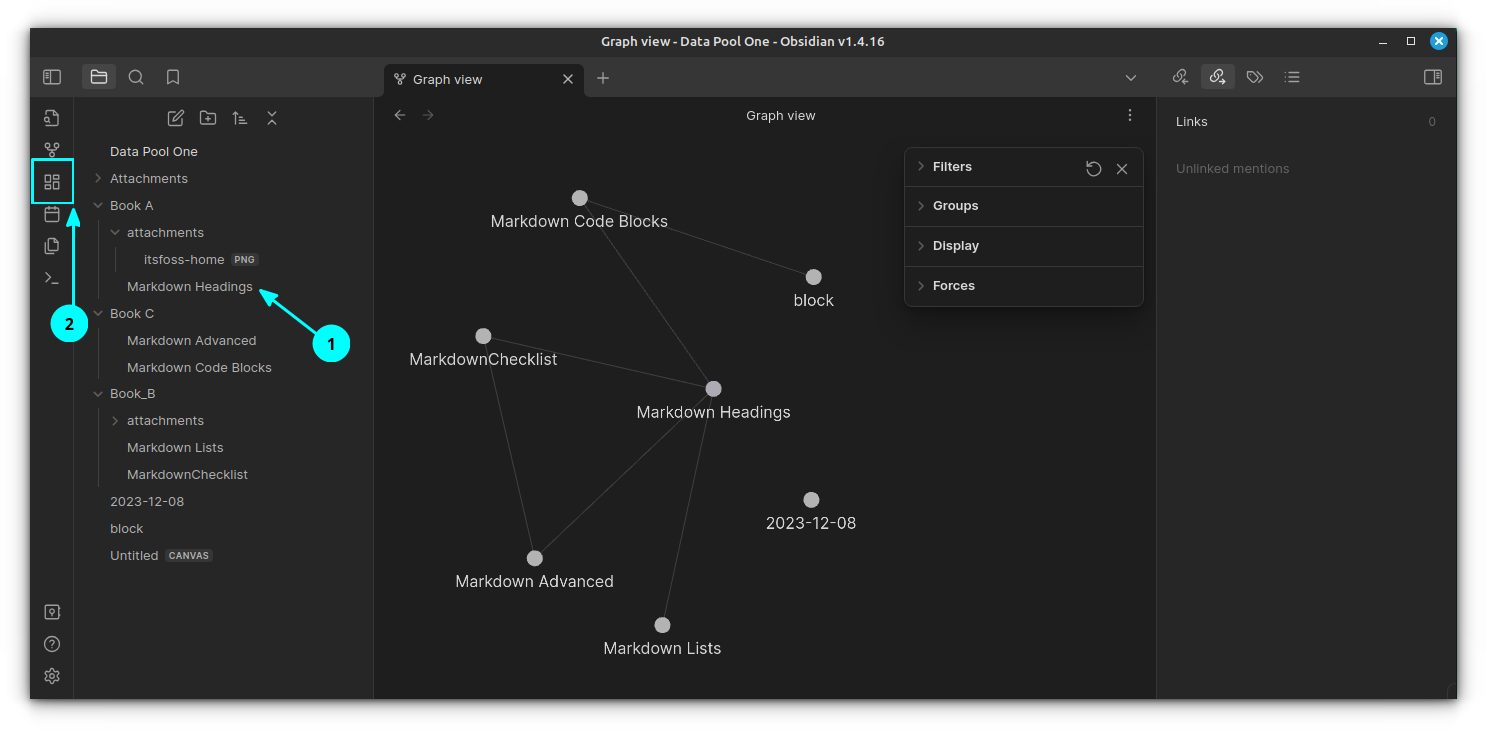
Once you are done creating links, it's time to see the notes' relation between other notes via links. Click on the graph view button on the side to go to the graph preview.

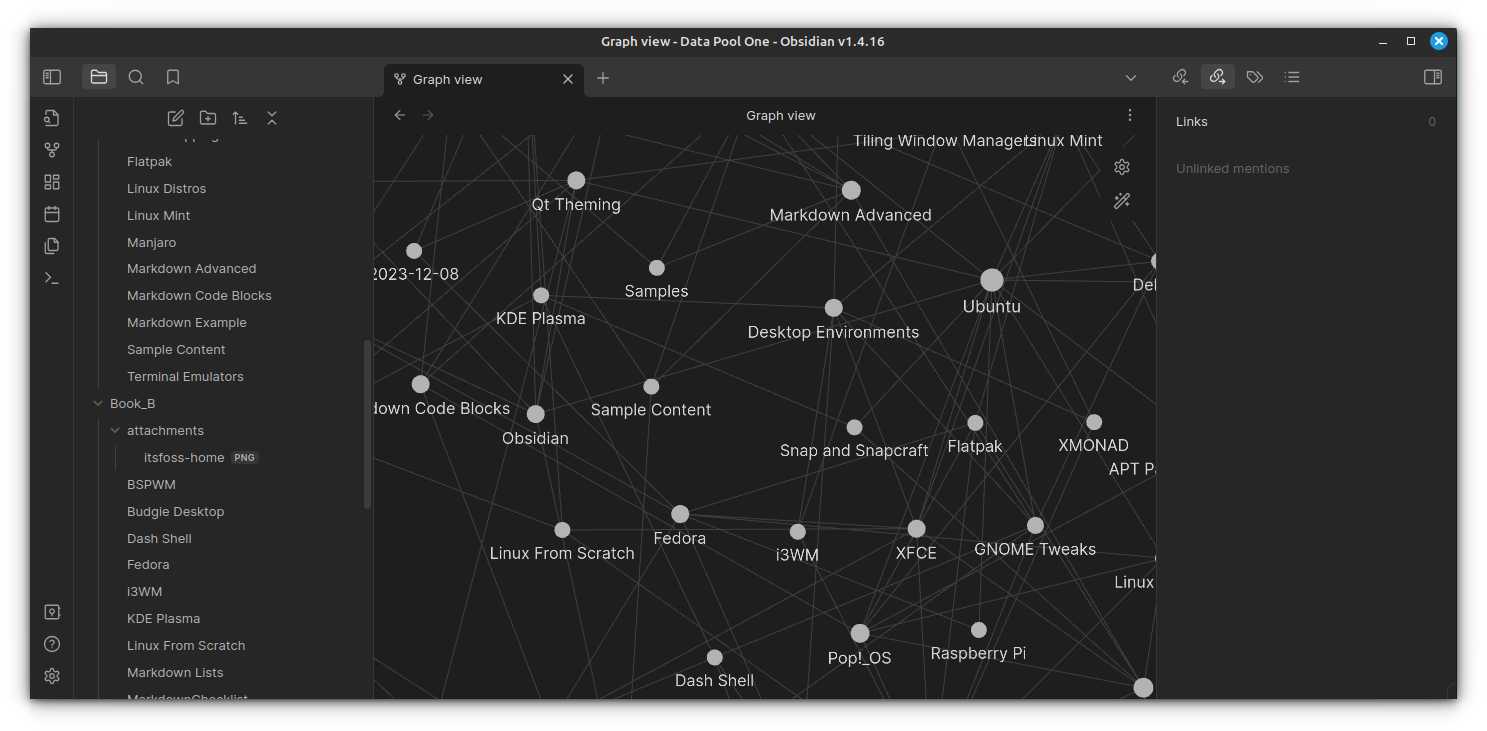
As you can see, you will get the links to and from that note on a neat graph. If you press on the graph view on an empty tab, you will get all your notes and their relations.

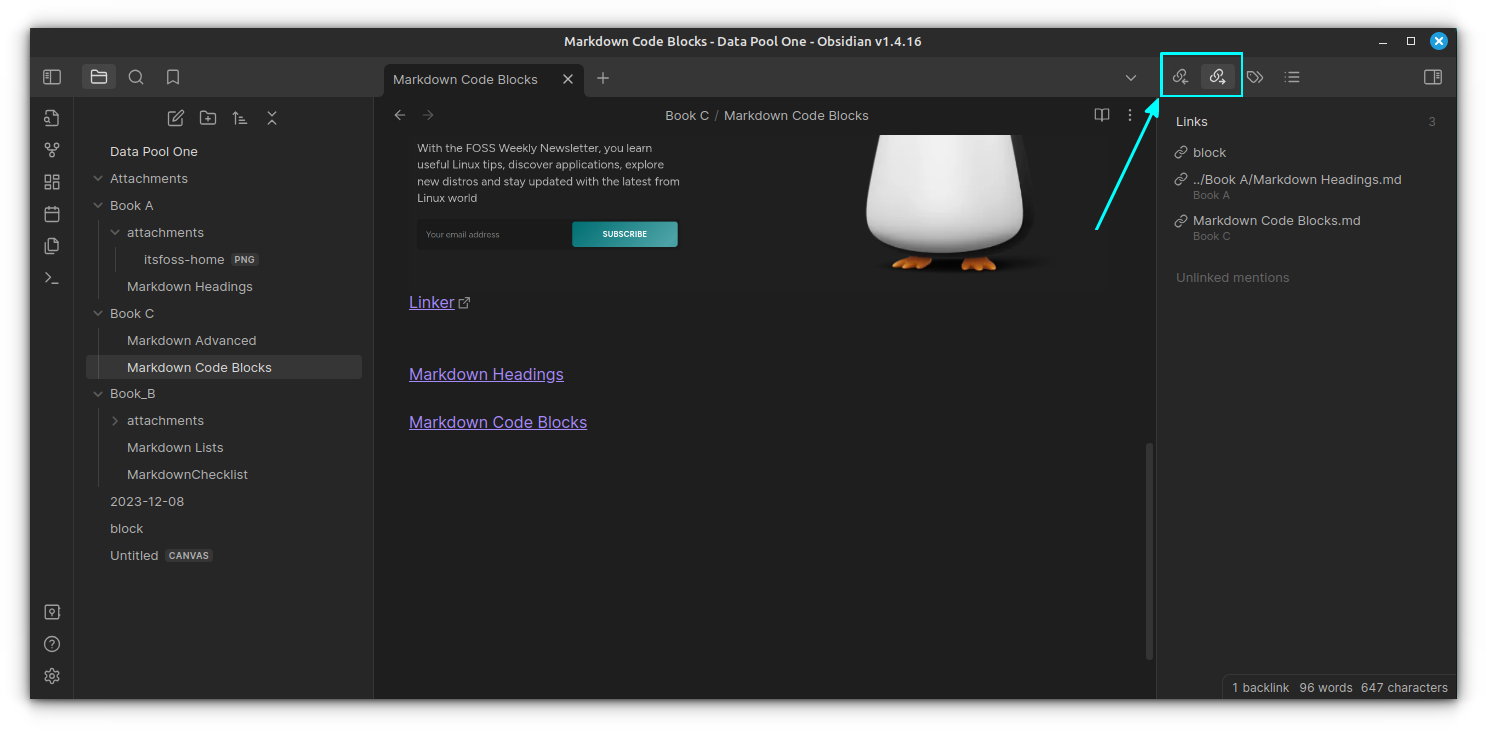
Also, for each note, there is an outgoing link and an incoming link mentions tab, where you can follow the links associated.

Conclusion
As you can see, while it is simple to create internal links to other pages in Obsidian, with Wikilinks, you can create a more personalized and customized knowledge base.

For those who do not like the closed source nature of Obsidian, Logseq is a good alternative.