
WYSIWYG (What You See Is What You Get) editors are self-explanatory. Whatever you see when editing, is what you, as a reader/user see.
Whether you want to build your content management system, or aim to provide an editor to the end-user of your application, an open-source WYSIWYG editor will help provide a secure, modern, and scalable experience. Of course, you also get the technical freedom to customize open-source WYSIWYG editors to meet your requirements.
Here, we look at some of the best open-source WYSIWYG editors.
Things to Look For When Choosing a WYSIWYG HTML Editor

A document editor must be fast for some users and loaded with features.
Similarly, what are some of the key highlights that you should look for when selecting an HTML editor? Let me give you some pointers here:
- Is the editor lightweight?
- Does it have SEO-friendly features?
- How well does it let you collaborate?
- Does it offer auto-save functionality?
- Can you check spelling and grammar with it?
- How well does it handle images/galleries?
When selecting an open-source HTML editor for your app or website, you should look for these essential aspects.
Keeping these in mind, let me mention some of the best options to try.
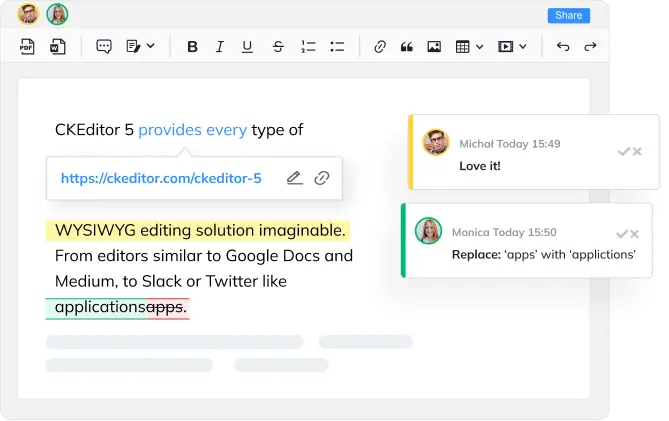
1. CKEditor

CKEditor 5 is a feature-rich and open-source WYSIWYG editing solution with great flexibility. The user interface looks modern. Hence, you may expect a modern user experience.
It offers a free edition and a premium plan with extra features. CKEditor is a popular option among enterprises and several publications with a custom Content Management System (CMS), for which they provide technical support and custom deployment options.
CKeditor’s free edition should provide basic editing capabilities if you do not need an enterprise-grade offering. Check out its GitHub page to explore.
Key Features:
- Autosave.
- Drag and drop support.
- Responsive images.
- Supports pasting from Word/GDocs while preserving the formatting.
- Autoformatting, HTML/Markdown support, Font Style customization.
- Image alt text.
- Real-time Collaboration (Premium only).
- Revision History (Premium only).
- Spell and grammar check (Premium only).
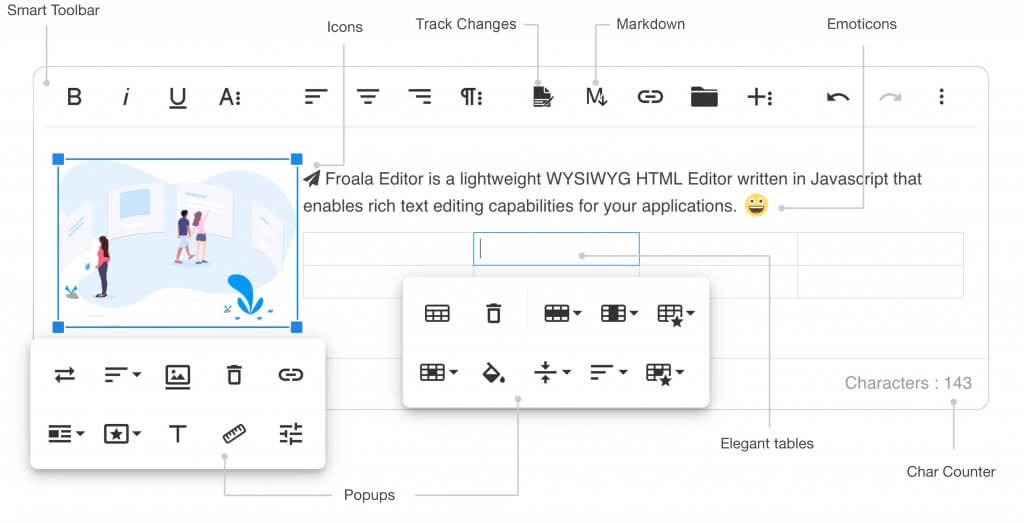
2. Froala

Froala is an exciting web editor that you can easily integrate with your existing open-source CMS like WordPress.
It provides a simple user interface with the ability to extend its functionality through default plugins. You can use it as a simple editor or add more tools to the interface for a powerful editing experience.
You can self-host it, but to access its mobile apps and premium support, you must opt for one of the paid plans. Head to its GitHub page to explore more.
Key Features:
- Simple user interface and Responsive Design.
- Easy to integrate.
- HTML/Markdown support.
- Theme/Custom style support.
- Lightweight.
- Image Manager and alt text.
- Autosave.
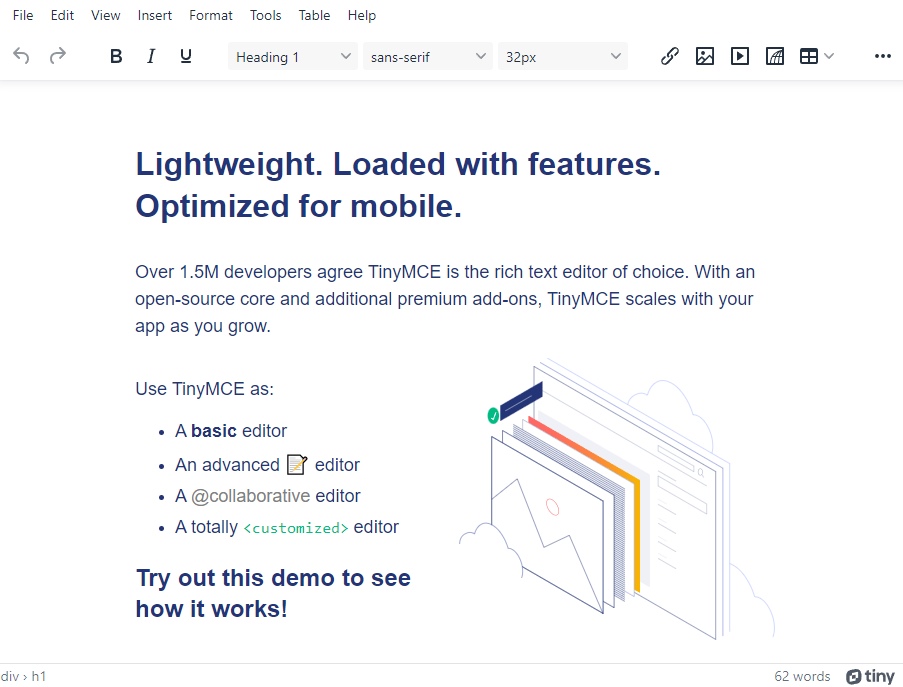
3. TinyMCE

TinyMCE is an incredibly popular option for users looking to use a solid editor with several integration options.
TinyMCE was the editor powering WordPress with proven flexibility and ease of use for all users. Unless you want real-time collaboration and cloud deployments at your disposal, TinyMCE’s free self-hosted edition should serve you well.
It is a lightweight option with essential features to work with. Check out more about it on its GitHub page.
Key Features:
- Autosave.
- Lightweight.
- Emoticons.
- Manage images.
- Preview.
- Color picker tool.
4. Quilljs

Do you like Slack’s in-app editor or LinkedIn’s web editor? Quilljs is what they use to offer that experience.
If you are looking for a polished free, open-source WYSIWYG editor with no premium frills, Quill (or Quilljs) should be the perfect text editor. It is a lightweight editor with a minimal user interface that allows you to customize or add your extensions to scale their functionalities per your requirements.
To explore its technical details, head to its GitHub page.
Key Features:
- Lightweight.
- Extend functionalities using extensions.
- Simple and easy to use.
5. Aloha Editor
Aloha Editor is a simple and fast HTML5 WYSIWYG editor that lets you edit the content on the front end.
You can download and use it for free. But, if you need professional help, you can contact them for paid options. Its GitHub page should be the perfect place to explore its technical details.
Key Features:
- Fast editor.
- Front-end editing.
- Supports clean copy/paste from Word.
- Easy integration.
- Plugin support.
- Customization for look and feel.
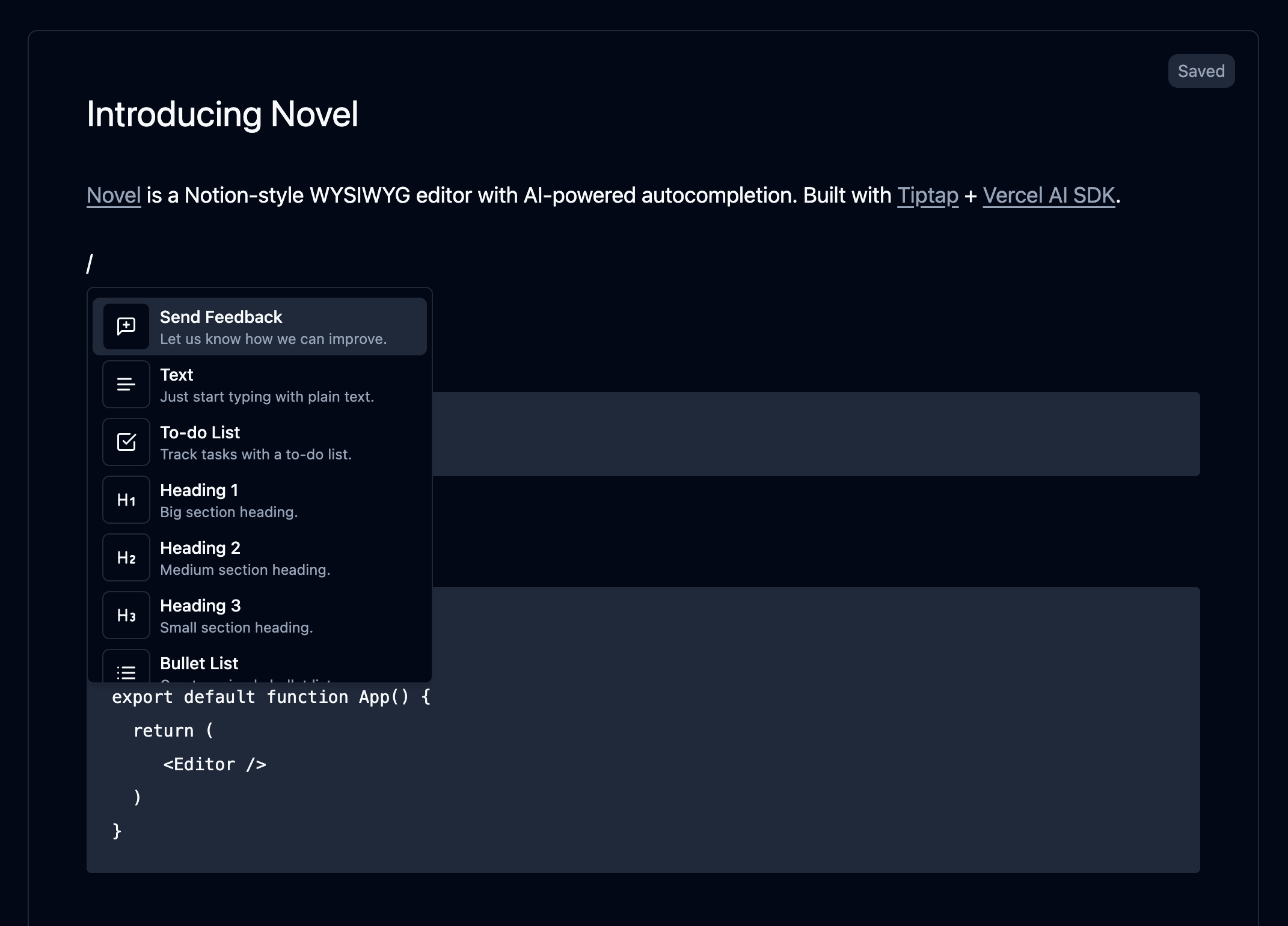
6. Novel

Want something fascinating? Novel is a pretty unique WYSIWYG editor that mimics Notion's UI.
You get a similar block-style editor where you can move the elements, add newer blocks, and more. It also features an AI-powered autocomplete feature to easily add various blocks as per your requirements.
Compared to others, the documentation is incomplete, and it will be a bit challenging to integrate it on your website. However, if you always wanted a Notion-like editor to manage/build your webpages, you can try it out. Explore more about it on its GitHub page.
Key Features:
- Notion-style editor
- AI-powered autocompletion
7. Editor.js

Editor.js gives you the perks of a block-style editor. The headings, paragraphs, and other items are all separate blocks, which makes them editable while not affecting the rest of the content.
It is an entirely free and open-source project with no premium extras available for upgrade. However, there are several plugins to extend the features, and you can also explore its GitHub page for more info.
Key Features:
- Block-style editing.
- Completely free and open-source.
- Plugin support.
- Collaborative editing (in roadmap).
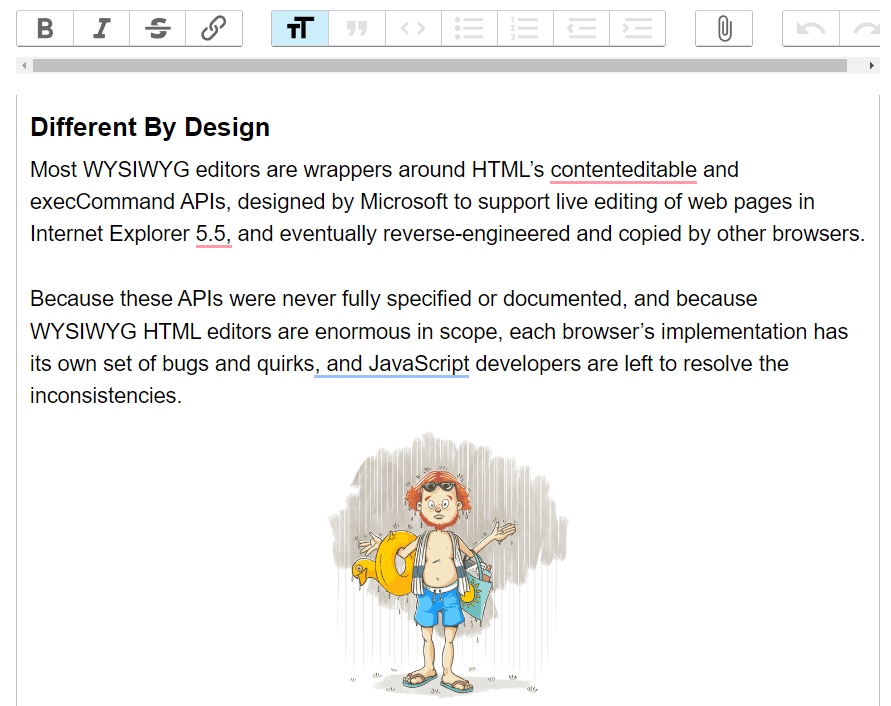
8. Trix

Trix is an open-source project by the creators of Ruby on Rails.
If you want something different for a change, with the basic functionalities of a web editor, Trix can be a pick. The project describes that it is built for the modern web.
Trix is not a popular option, but it is a respectable project that lets tinkerers try something different for their website or app. You can explore more on its GitHub page.
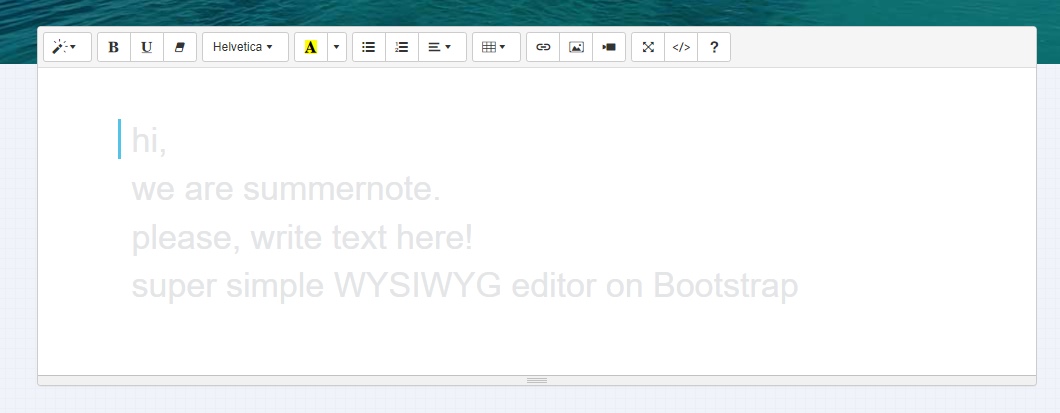
9. Summernote

Key Features:
- Lightweight.
- Simple user interface.
- Plugins supported.
Want something similar to TincyMCE but simpler? Summernote can be a good choice.
It provides the look and feel of a classic web editor without any fancy modern UX elements. The focus of this editor is to offer a simple and fast experience along with the ability to add plugins and connectors.
You also get to change the themes according to Bootstraps used. Yes, an editor on Bootstrap. Explore more about it on its GitHub page.
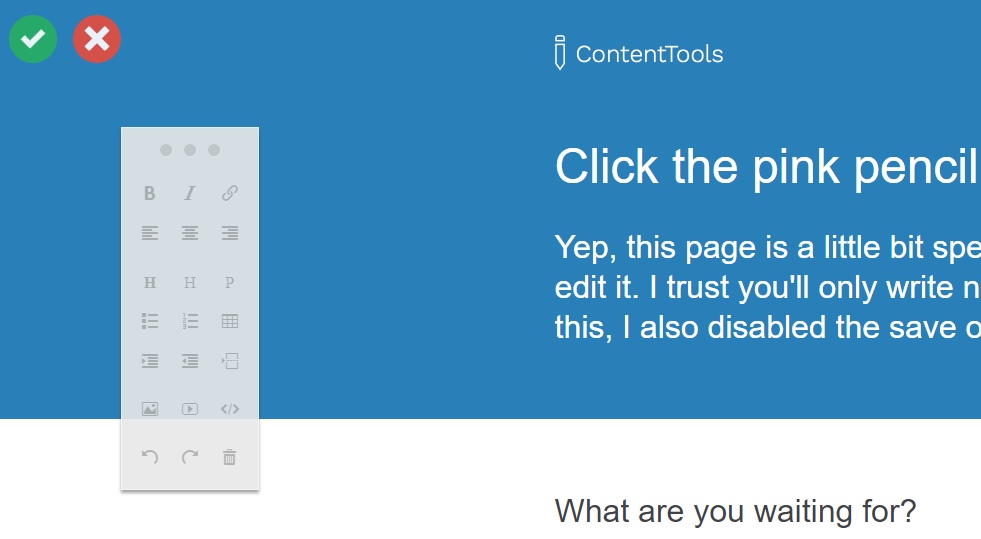
10. ContentTools

Want to edit HTML pages from the front end? Well, ContentTools lets you do that pretty quickly.
While it can be integrated with a CMS, it may not be a preferred pick for the job. You can take a look around at its GitHub page as well.
Key Features:
- Easy-to-use.
- Completely free.
- Lightweight.
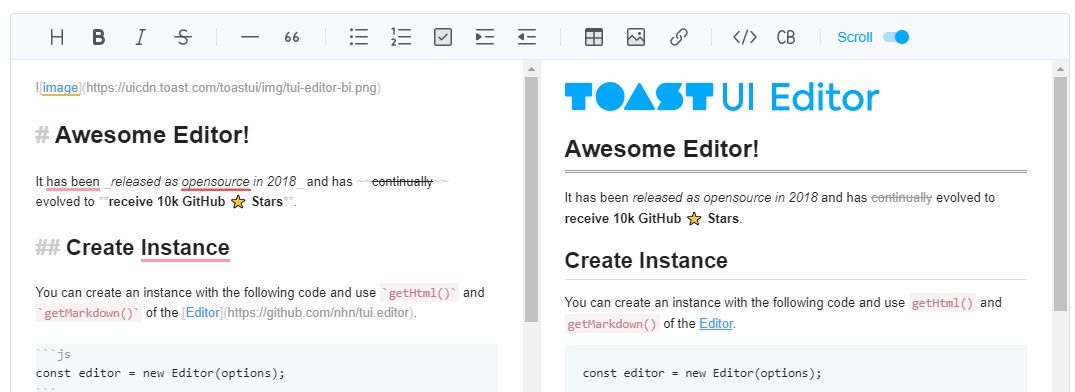
11. Toast UI Editor

Toast UI editor will be a perfect fit if you deal with Markdown documents to publish web pages.
It offers a live preview and a few essential options for edits. You also get a dark theme and plugin support for extended functions.
While it does provide useful features, it may not be a feature-rich editor for all. Learn more about it on its GitHub page.
Key Features:
- Specially focused on Markdown editing/pages.
- Plugins supported.
- Live Preview.
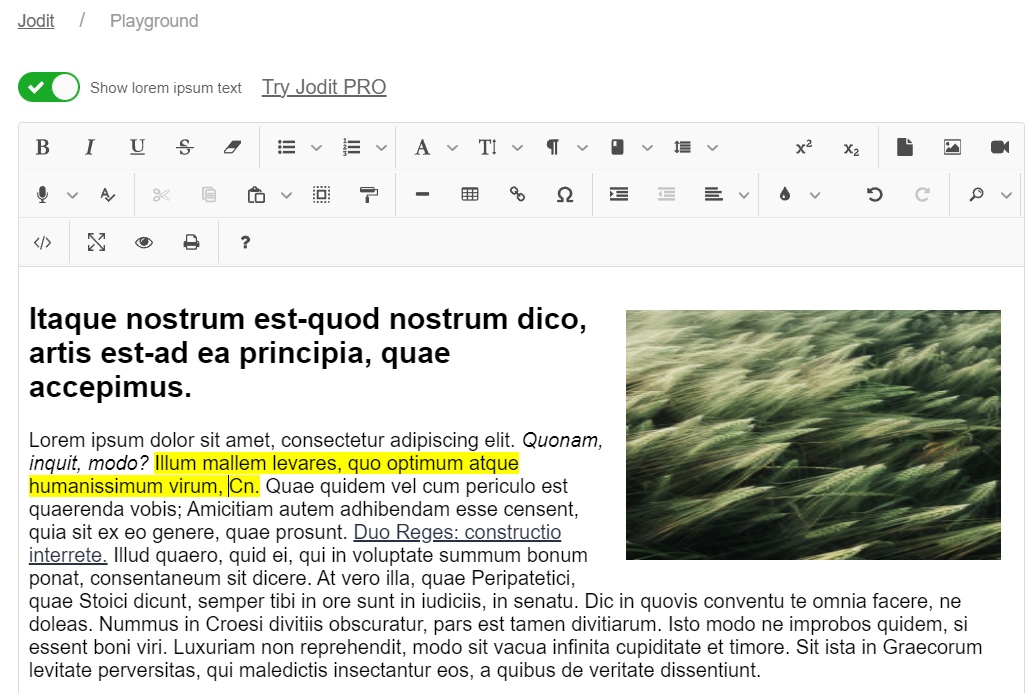
12. Jodit

Jodit is a TypeScript-based WYSIWYG editor that makes no use of additional libraries.
It is a simple and helpful editor with all the essential editing features, including drag-and-drop support and a plugin system to extend functionalities.
The user experience is much similar to WordPress’s classic editor or TinyMCE. You can opt for its pro version to access additional plugins and technical support. Head to its GitHub page to explore technical details.
Key Features:
- Lightweight.
- TypeScript based.
- Plugin support.
13. SCEditor

SCEditor is yet another simple open-source WYSIWYG editor. It may not be popular enough, but it has been actively maintained for more than six years since publishing.
By default, it does not feature drag-and-drop support, but you can add it using a plugin. There is scope for using multiple themes and customizing the icons as well. Learn more about it on its GitHub page.
Key Features:
- Simple and easy to use.
- Completely free.
- Lightweight.
- Plugins support.
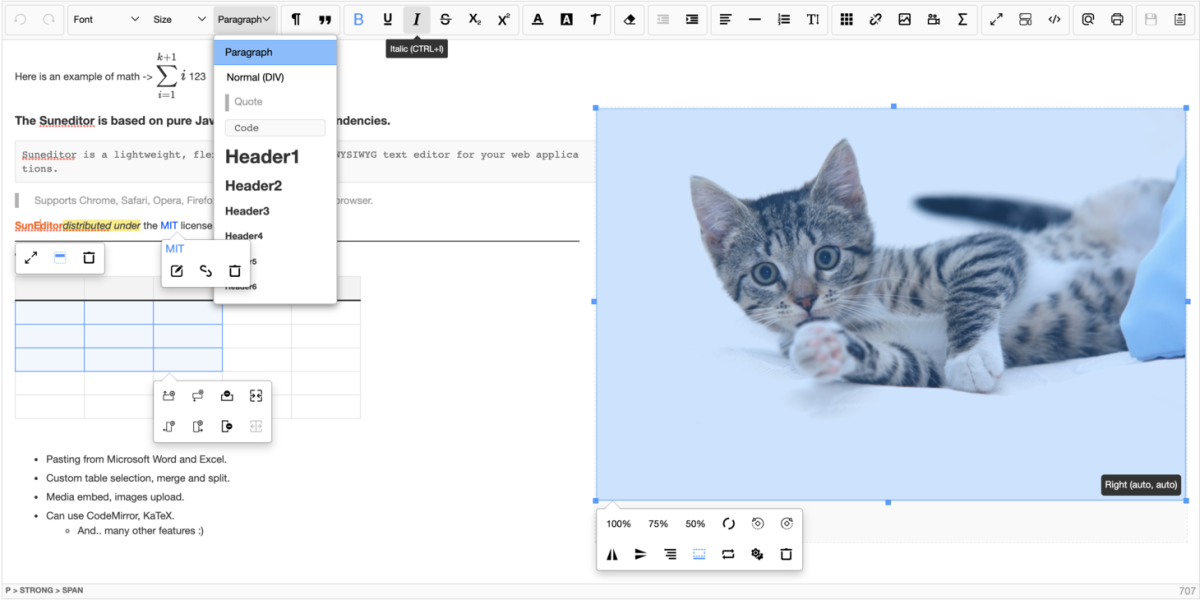
14. SunEditor

Like the last one, SunEditor is not popular enough but works well with its simple and feature-rich offering.
It is based on pure JavaScript with no dependencies. You should be able to copy from Microsoft Word and Excel without issues.
Additionally, one can use KaTex (math plugin) as well. It gives you complete freedom with custom plugins as well. There are no premium extras here. Head to its GitHub page to check out its recent releases.
Key Features:
- Feature-rich
- Completely free
- Plugin supported
15. ProseMirror

ProseMirror is an exciting choice for free for users who want collaborative editing capabilities. Most of the WYSIWYG editors offer the collaboration feature for a premium. But here, you can work with others on the same document in real-time (for free).
It provides a modular architecture that makes maintenance and development more accessible compared to others.
Explore more about it on its GitHub page.
Key Features:
- Collaboration capabilities
- Modular
- Simple
- Plugins support
Picking The Best Open-Source WYSIWYG Editor
Depending on the type of use case, it is easy to pick a WYSIWYG, an open-source editor.
If you want to focus on the out-of-the-box experience and reduce efforts to maintain it, any option that provides premium technical support should be a good choice.
If you are more of a DIY user, you can pick anything that serves your requirements.
Note that a popular option does not mean that it is a flawless editor for your requirements. Sometimes a more straightforward option is a better solution than a feature-rich editor.
So, what would be your favorite open-source HTML editor? Let me know in the comments below.