
There is no doubt that Microsoft’s VS Code is one of the best open source code editor out there. Unlike the legendary Vim, VS Code doesn’t need you to be a keyboard ninja and has tons of features that developers swear by.
But this doesn’t mean you cannot, or you should not use keyboard shortcuts in Visual Studio Code.
Do you hate breaking your coding flow and move your hand to a mouse for performing an action like toggling terminal in your Visual Studio Code (VS Code) editor? If yes, then you should immediately get yourself familiar and memorize these useful keyboard shortcuts for VS Code.
It will not just help you to get rid of a mouse, but also make you highly productive and efficient.
So, let’s get to know how you can code fast by quickly navigating through the code editor using keyboard shortcuts.
Useful VS Code Keyboard Shortcuts
I have also mentioned keyboard shortcuts for macOS users.
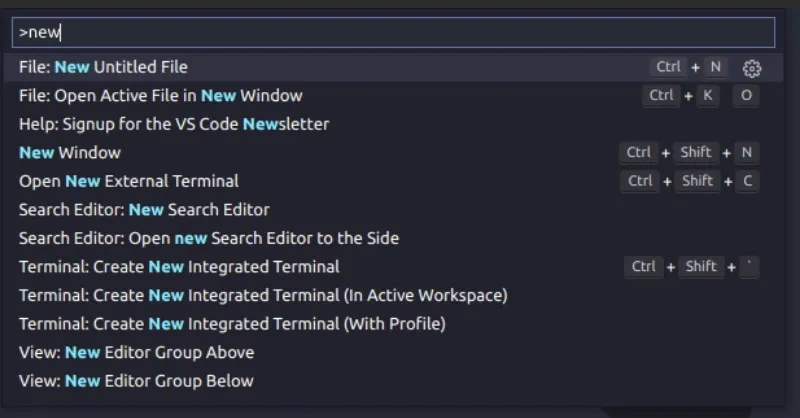
1. Show All Commands
| Windows/Linux | macOS |
|---|---|
| CTRL + SHIFT + P or F1 | SHIFT + ⌘ + P or F1 |
Starting with the most helpful shortcut, it opens the Command Palette that provides access to all the functionality of VS Code.

It is a very important VS Code Shortcut because even if you forget or don’t want to remember any shortcut except this one, you can still perform various operations using Command Palette like create a new file, open settings, change theme, and view all keyboard shortcuts as well.
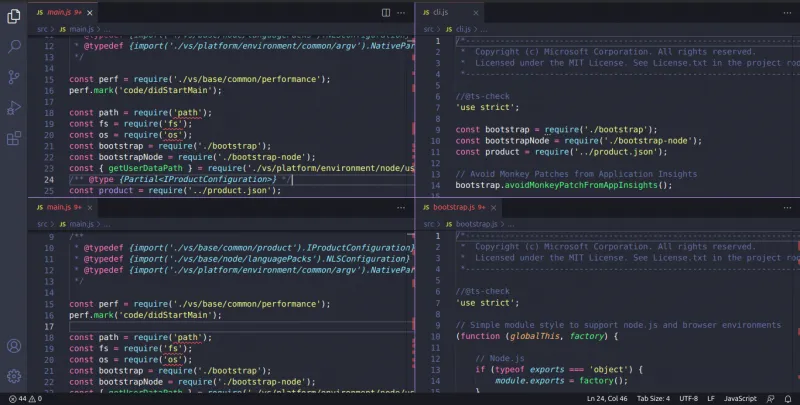
2. Split VS Code Editor Vertically Or Horizontally
| Windows/Linux | macOS |
|---|---|
| CTRL + \ | ⌘ + \ |
If you don’t have a multi-monitor setup for high productivity, you can still view codes of multiple files at once by splitting the editor either horizontally or vertically.

To change focus into editor group, you can either use number or arrow keys.
| Windows/Linux | macOS |
|---|---|
| CTRL + 1/2/3 | ⌘ + 1/2/3 |
| CTRL + K CTRL + ←/→ | ⌘ + K ⌘ + ←/→ |
3. Toggle Integrated Terminal
| Windows/Linux | macOS |
|---|---|
| CTRL + ` | ⌘ + ` |
Integrated terminal in VS Code is a very convenient feature that lets you execute the task quickly without switching windows. To hide/unhide the terminal in the editor, this keyboard shortcut comes in very handy.

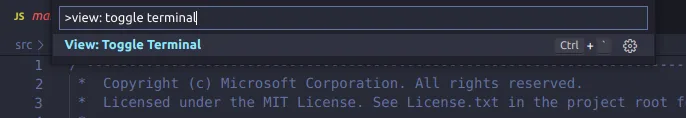
However, like me, if you find pressing "CTRL+`" difficult to use due to its weird corner location, you can still open Command Palette and execute View: Toggle Terminal command.

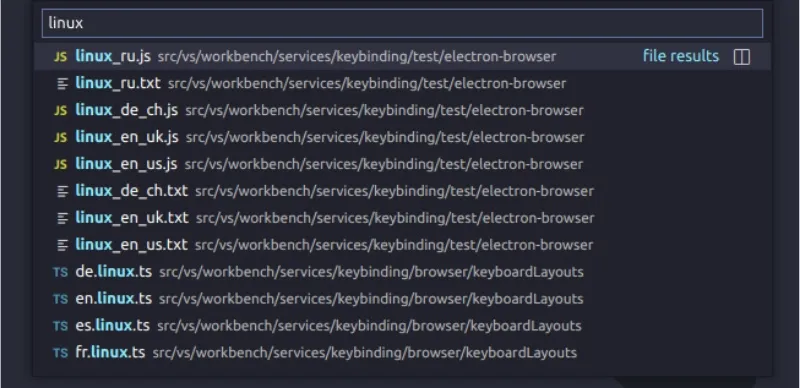
4. Go To File
| Windows/Linux | macOS |
|---|---|
| CTRL + P | ⌘ + P |
As the project grows, looking for a file might become a very difficult task. Hence, I would suggest even you use a mouse, this command can save you a lot of time in searching and navigating to a file in a repository.

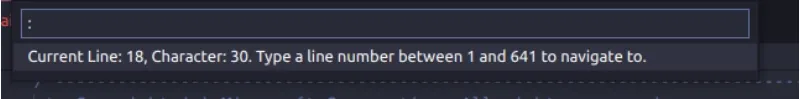
5. Go To Line
| Windows/Linux | macOS |
|---|---|
| CTRL + G | ^ + G |
Once you search a file, you may now want to jump to a specific line for adding or editing code. If a file contains thousands of lines of code, scrolling can definitely eat up your time. Hence, CTRL+G or ^+G VS Code Keyboard Shortcut can quickly take you to a line you want.

Alternatively, you can also use the fourth shortcut for ‘Go To File,’ where appending : colon with line number in the input box works as ‘Go To Line.’
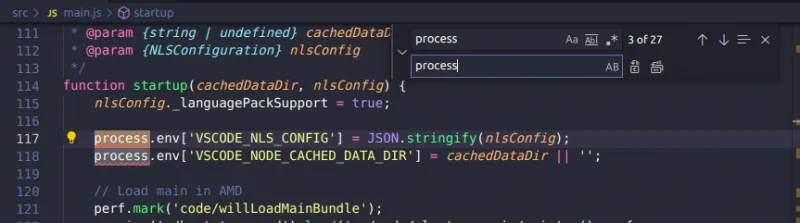
6. Search Complete Project
| Windows/Linux | macOS |
|---|---|
| CTRL + SHIFT + F | ⌘ + SHIFT + F |
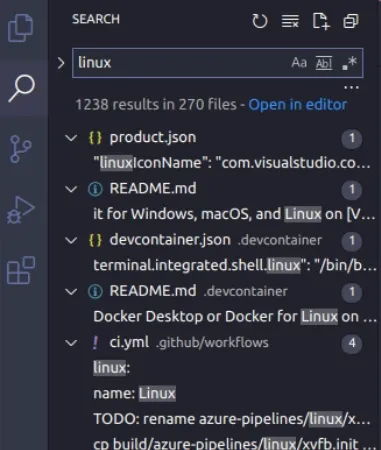
Most probably, you may also want to search for a text, variable, or function in your whole project. In such a case, this command is very convenient that shows search input in the sidebar.

You can also add filters to your search using ALT+C to match case, ALT+W to match the whole word, and ALT+R to use regular expression.
7. Zen Mode
| Windows/Linux | macOS |
|---|---|
| CTRL + K Z | ⌘ + K Z |
Want to work in a distraction-free environment to stay more focused? Zen mode is a feature in a VS Code that hides all UI (Status Bar, Activity Bar, Panel, and Sidebar) and displays only the editor on a full screen.

To enable Zen Mode, you can either use the above shortcut or open Command Palette and execute “View: Toggle Zen Mode.” To exit Zen mode, you need to press Esc button twice.
8. Add Selection To Next Find Match
| Windows/Linux | macOS |
|---|---|
| CTRL + D | ⌘ + D |
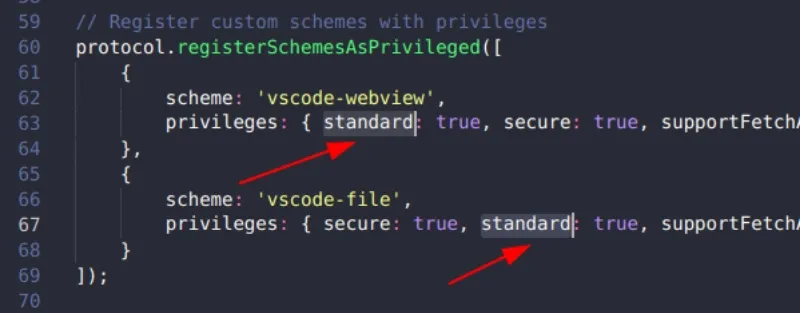
This command enables you to select the next occurrences of a selected text for editing. It comes very handy if the next match is located far away from the first match.

9. Toggle Line Comment
| Windows/Linux | macOS |
|---|---|
| CTRL + / | ⌘ + / |
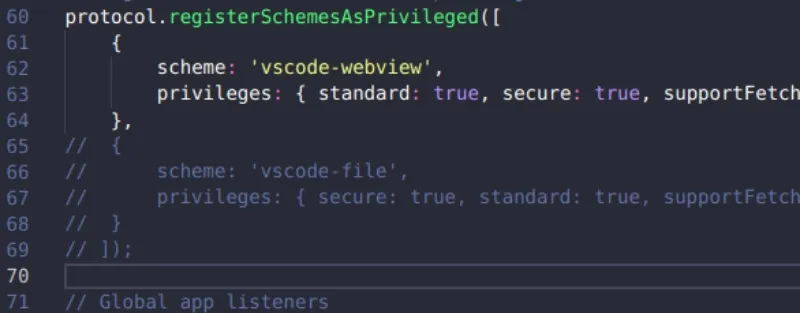
The struggle to reach the start of a line and then add a double forward slash to the comment line can be replaced with this quick keyboard shortcut.

Even if you want to comment out multiple lines, you can select all lines using SHIFT+UP/Down and then press CTRL+/.
10. Jump To The Beginning Or End Of File
| Windows/Linux | macOS |
|---|---|
| CTRL + HOME/END | ⌘ + ↑/↓ |
If you get lost in the middle of your codes, the command can help to quickly reach either start or end of the file.
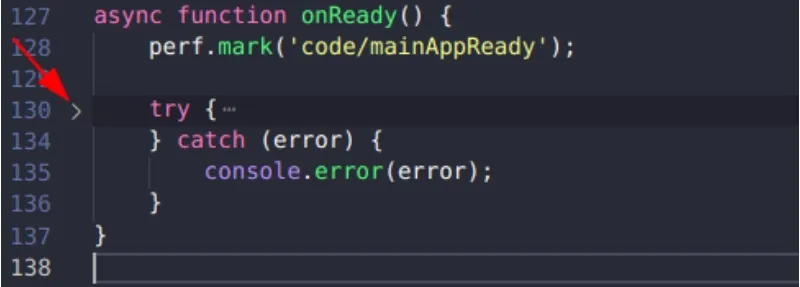
11. Code Folding Or Unfolding
| Windows/Linux | macOS |
|---|---|
| CTRL + SHIFT + [ or ] | ⌥ + ⌘ + [ or ] |
It is one of the most useful shortcuts that can help you collapse/uncollapse a region of code. In this way, you can hide unnecessary code and view only the required section of code at a time to focus more and code fast.

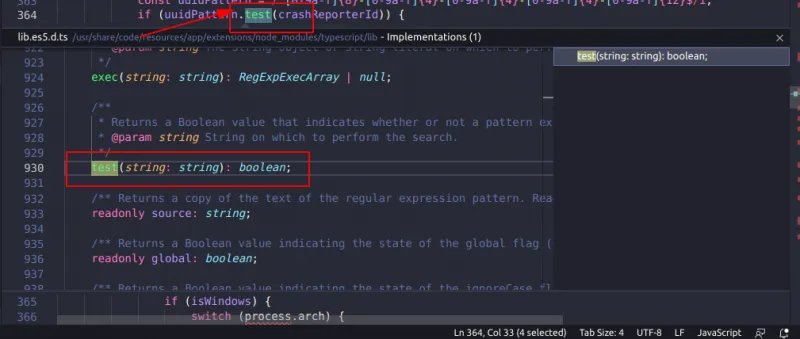
12. Peek Implementation
| Windows/Linux | macOS |
|---|---|
| CTRL + SHIFT + F12 | ⌘ + SHIFT + F12 |
The shortcut is most likely to help you in your code analysis or bug fixing where you want to understand the working of functions and variables.

13. Delete Current Line
| Windows/Linux | macOS |
|---|---|
| CTRL + SHIFT + K | SHIFT + ⌘ + K |
A single quick command can sum up two tasks of selecting a current line and pressing the delete/backspace button.
14. Find And Replace
| Windows/Linux | macOS |
|---|---|
| CTRL + F | ⌘ + F |
| CTRL + H | ⌥ + ⌘ + F |
What could be the best way to replace all occurrences of a text in a file with a new one? If you go for one by one manually by scrolling down the code, no wonder how much time it will take if text occurrence is large.

While using Find and Replace do the same task within seconds. You can open it using two shortcuts where one actually opens the input box for finding text and the other for replacing text.
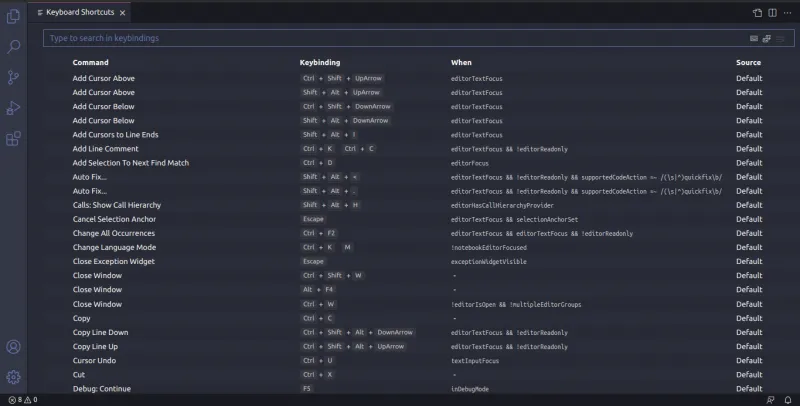
15. VS Code Keyboard Shortcuts
| Windows/Linux | macOS |
|---|---|
| CTRL + K CTRL + S | ⌘ + K ⌘ + S |
At last, if you still struggle with remembering all the above keyboard shortcuts, you still don’t have to worry. This is because you can view all available commands for your editor using the above shortcut.

You can also edit keybinding for the command as per your comfort.
Here is a summary of all the keyboard shortcuts discussed above.
| Usage | Linux/Windows | macOS |
|---|---|---|
| Opens Command Palette | CTRL + SHIFT + P or F1 | SHIFT + ⌘ + P or F1 |
| Split Editor Vertically Or Horizontally | CTRL + \ | ⌘ + \ |
| Change focus into editor group | CTRL + 1/2/3 | ⌘ + 1/2/3 |
| CTRL + K CTRL + ←/→ | ⌘ + K ⌘ + ←/→ | |
| Toggle Integrated Terminal | CTRL + ` | ⌘ + ` |
| Searching and navigating to a file in a repository | CTRL + P | ⌘ + P |
| Jump to a specific line | CTRL + G | ^ + G |
| Search for a text, variable, or function in your whole project | CTRL + SHIFT + F | ⌘ + SHIFT + F |
| Zen Mode (distraction-free environment) | CTRL + K Z | ⌘ + K Z |
| Select the next occurrences of a selected text | CTRL + D | ⌘ + D |
| Toggle Line Comment | CTRL + / | ⌘ + / |
| Jump To The Beginning Or End Of File | CTRL + HOME/END | ⌘ + ↑/↓ |
| Code Folding Or Unfolding | CTRL + SHIFT + [ or ] | ⌥ + ⌘ + [ or ] |
| Peek Implementation to understand the working of functions and variables. | CTRL + SHIFT + F12 | ⌘ + SHIFT + F12 |
| Delete Current Line | CTRL + SHIFT + K | SHIFT + ⌘ + K |
| Find And Replace | CTRL + F | ⌘ + F |
| CTRL + H | ⌥ + ⌘ + F | |
| VS Code Keyboard Shortcuts | CTRL + K CTRL + S | ⌘ + K ⌘ + S |
Want More on VS Code?
If you want to have complete knowledge of VS Code keyboard shortcuts, you can check out the documentation of Visual Studio Code.
Or, if you want all available shortcuts in a single piece of paper, get the above cheat sheet for Linux, macOS, and Windows. You can have a quick look whenever you forget.
Once you learn keyboard shortcuts on VS Code, see how to make your code neat with VS Code auto intend feature.

I think you already know to connect VS Code with GitHub?

If the built-in telemetry is holding you back from using VS Code, try VSCodium.

Let me know your favorite shortcut in the comment section.